
怎么装plsql程序?
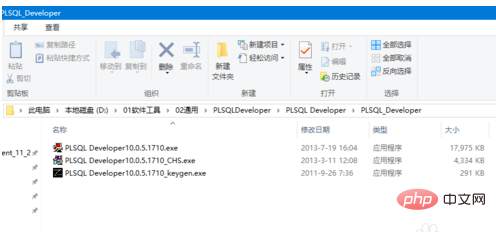
1、下载plsql developer包,解压,进入程序目录

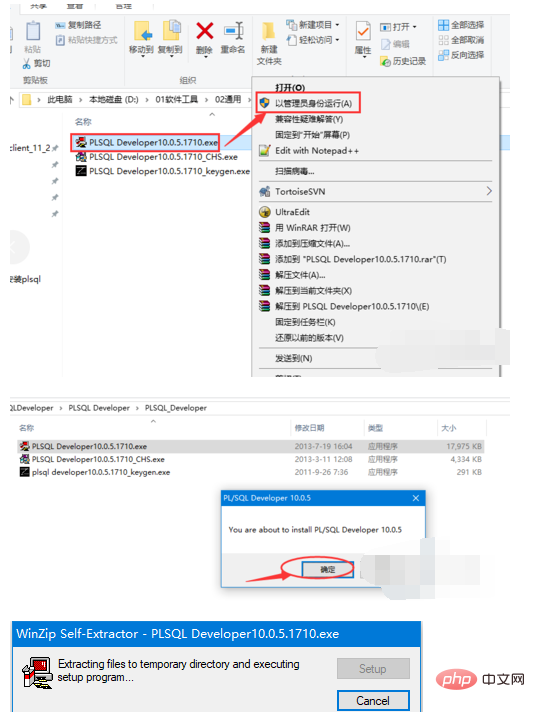
2、选中plsql developer的安装程序,鼠标右键,以管理员身份运行,进行安装。对于安装提示,进行确认。

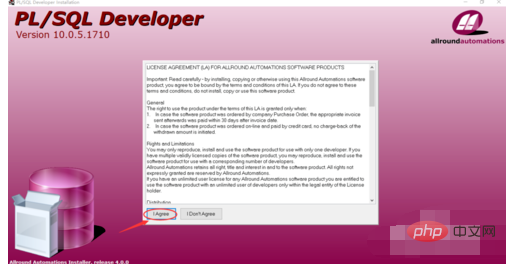
3、安装界面展示之后,选择同意安装协议

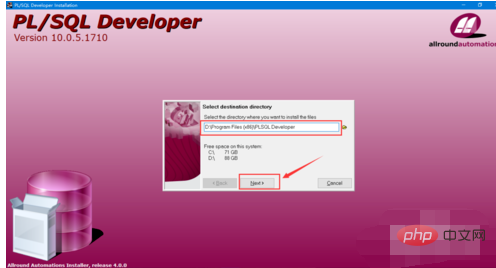
4、选择安装路径后,点击【Next】进入下一步

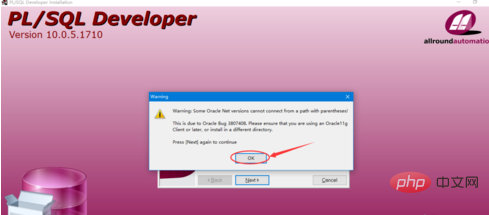
5、提示信息是说:oracle11g以上可以避免一个bug,点击OK进行确认知道了。

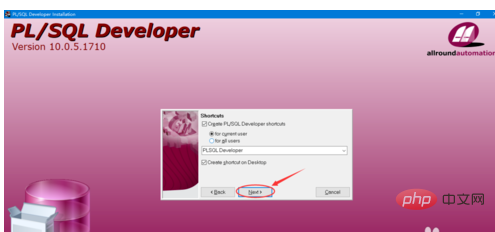
6、根据自己需要选择用户,然后继续Next

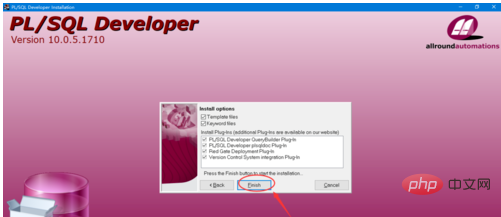
7、plsql developer安装之后,点击Finish以完成安装。

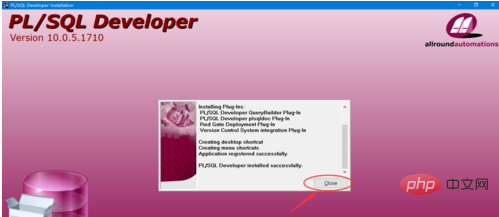
8、点击close退出安装。这样plsql developer就安装完成了。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















