
数据库如何设置主键?
SQL 设置主键的方法
打开【SQL Server Management Studio】管理工具,连接数据库

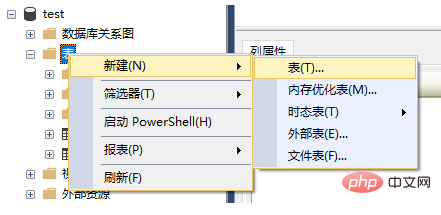
【新建表时设置主键】- 打开新建表界面
1)展开要新建表的数据库
2)右键【表】菜单,依次选择【新建】->【表】

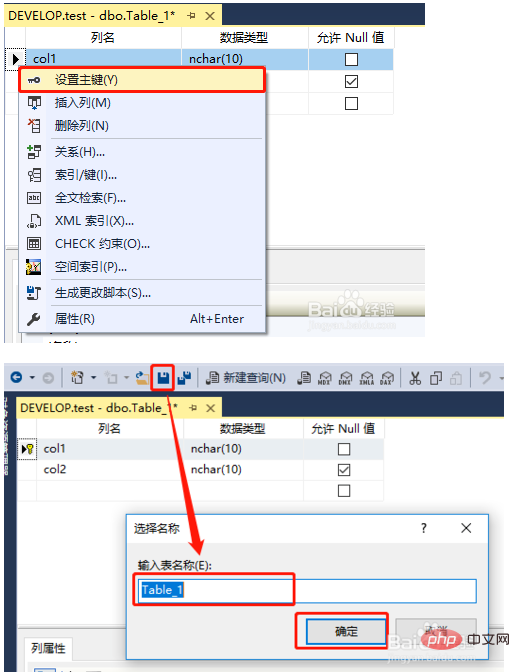
【新建表时设置主键】- 设置主键
1)在“新建表界面”,加入两个测试列的行
2)选择任何一行,右键选择【设置主键】
3)联合主键设置:按住ctrl键,配合鼠标左键,可以多选几行,然后右键选择【设置主键】
4)添加列后,点击【保存】按钮,在弹出框中输入“表名称”,点击确定按钮即可

推荐教程:sql教程
