
一、RDB持久化模式缺陷
1、问题描述:
并发200路,模拟不断写redis,持续4小时后,接口调用开始出现大量失败,错误信息如下:
{"data":{"sendResult":null},"base":{"returncode":"99999","returndesc":"系统异常:MISCONF Redis is configured to save RDB snapshots, but is currently not able to persist on disk. Commands that may modify the data set are disabled. Please check Redis logs for details about the error."},"qrybase":{"total":0,"count":0,"start":0}}
2、原因分析:
解读错误信息,以为是磁盘不够用引起,结果发现磁盘还剩余42%,如下所示:

于是根据错误信息提示开启Redis日志,继续压测,接口依然报错,但可从Redis日志信息中
Can’t save in background: fork: Cannot allocate memory
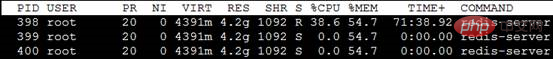
进程使用内存不当有关,查看Redis主进程占用内存如下:占用近55%*4G内存

具体原因:Redis在保存数据到硬盘时为了避免主进程假死,需要Fork一份主进程,然后在Fork进程内完成数据保存到硬盘的操作,如果主进程使用了2.2GB的内存,Fork子进程的时候需要额外的2.2GB,此时内存就不够了,Fork失败,进而数据保存硬盘也失败了。
3、缓解方案(不能根本解决问题):
3.1 修改redis.conf文件中配置项stop-writes-on-bgsave-error no (默认值为yes),即当bgsave快照操作出错时停止写数据到磁盘,这样后面写错做均会失败,为了不影响后续写操作,故需将该项值改为no
3.2 修改内核参数(如下3种方式),但需要root权限:
(1) 编辑/etc/sysctl.conf ,改vm.overcommit_memory=1,然后sysctl -p 使配置文件生效 (2)sysctl vm.overcommit_memory=1 (3)echo 1 > /proc/sys/vm/overcommit_memory
二、AOF持久化模式缺陷
1、问题1描述:
Redis主从节点均开启AOF模式,并发200路,模拟不断写Redis,持续15分钟后,接口调用开始出现大量失败,且Redis所在的Linux虚拟服务器挂起。
接口报错如下:
{"data":null,"base":{"returndesc":"系统异常","returncode":"999999"},"qrybase":null} Biz(dubbo)接口报错如下: 2015-06-05 11:28:28.760 [DubboServerHandler-X.X.X.X:20882-thread-173] ERROR - error while validate jedis! redis.clients.jedis.exceptions.JedisConnectionException: java.net.SocketTimeoutException: Read timed out
原因分析:
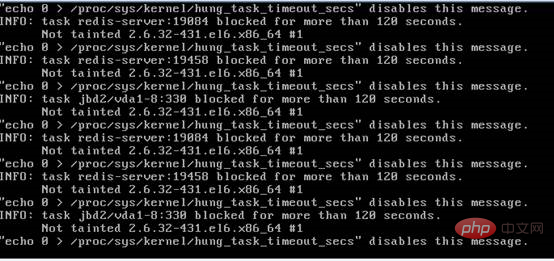
从dubbo接口报错信息来看,是由于接口API操作Redis超时导致。从系统日志和IO监控来看,均说明上述问题是由于IO瓶颈(系统IO过于繁忙)所致,如下所示:


从系统日志也能看出,IO阻塞时间超过了120秒,由于系统安全机制导致机器挂起。
总结
测试结果证明AOF模式存在最明显缺陷,即访问压力大时IO会成为性能瓶颈,进而导致服务不可用。
3、缓解方案(不能根本解决问题)
编辑/etc/sysctl.conf ,添加如下配置:
vm.dirty_background_ratio = 5 vm.dirty_ratio = 10
然后sysctl -p 使配置文件生效。
问题2描述:
无论采用AOF模式还是RDB(快照模式),当两文件(.aof或.rdb)大小超过系统内存80%,Redis进程会被系统Kill掉,导致服务不可用。
总结
上述问题说明我们在使用Redis时需要事先做好系统内存的容量规划,因为一旦Redis宕掉会导致大量数据丢失且是不可恢复的。
更多redis知识请关注redis入门教程栏目。




















