
一台服务器上都快开启200个redis实例了,看着就崩溃了。这么做无非就是想让不同类型的数据属于不同的应用程序而彼此分开。
那么,redis有没有什么方法使不同的应用程序数据彼此分开同时又存储在相同的实例上呢?就相当于mysql数据库,不同的应用程序数据存储在不同的数据库下。
redis下,数据库是由一个整数索引标识,而不是由一个数据库名称。默认情况下,一个客户端连接到数据库0。redis配置文件中下面的参数来控制数据库总数:
databases 16
可以通过下面的命令来切换到不同的数据库下
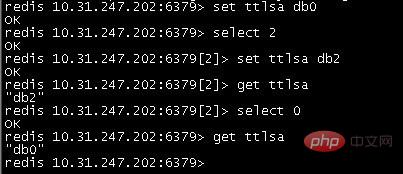
redis> select 2 OK
随后,所有的命令将使用数据库3,知道你明确的切换到另一个数据库下。
每个数据库都有属于自己的空间,不必担心之间的key冲突。

不同的数据库下,相同的key取到各自的值。

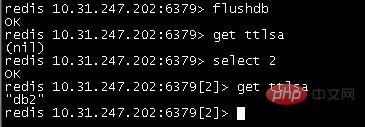
flushdb命令清除数据,只会清除当前的数据库下的数据,不会影响到其他数据库。

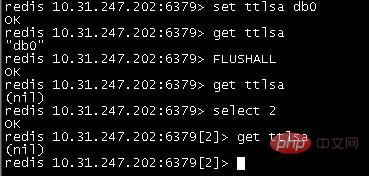
flushall命令会清除这个实例的数据。在执行这个命令前要格外小心。
数据库的数量是可以配置的,默认情况下是16个。修改redis.conf下的databases指令:
databases 64
redis没有提供任何方法来关联标识不同的数据库。因此,需要你来跟踪什么数据存储到哪个数据库下。
因此上面的快开启200个实例的场景,可以使用不同的数据库来存储,而不必开启如此那么多的实例。
更多redis知识请关注redis入门教程栏目。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐















