数值类型
| 类型 | 占用的储存空间 (单位) | 无符号的取值范围 | 有符合的取值范围 | 定义 |
|---|---|---|---|---|
| TINYINT | 1 | 0 ~ 2⁸-1 | -2⁷ ~ 2⁷-1 | 非常小的整数 |
| SMALLINT | 2 | 0 ~ 2¹⁶-1 | -2¹⁶ ~ 2¹⁶-1 | 小的整数 |
| MEDIUMINT | 3 | 0 ~ 2²⁴-1 | -2²⁴ ~ 2²⁴-1 | 中等整数 |
| INT | 4 | 0 ~ 2³²-1 | -2³² ~ 2³²-1 | 标准的整数 |
| BIGINT | 8 | 0 ~ 2⁶⁴-1 | -2⁶⁴ ~ 2⁶⁴-1 | 大整数 |
MySQL 的浮点数类型
| 类型 | 占用的储存空间 (单位) | 绝对值最小非 0 值 | 绝对值最大非 0 值 | 定义 |
|---|---|---|---|---|
| FLAOT | 4 | ±1.175494351E-38 | ±3.402823466E+38 | 单精度浮点数 |
| double | 8 | ±2.2250738585072014E-308 | ±1.7976931348623157E+308 | 双精度浮点数 |
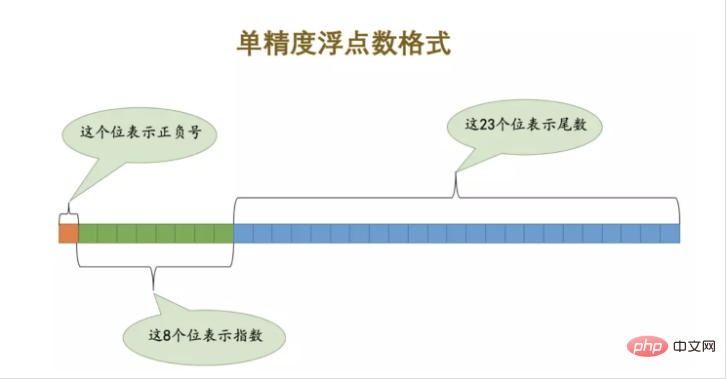
以单精度浮点数类型 Float 类型为例,它的四个字节的组成结构如下图:

设置最大位数和小数位数
在定义浮点数类型时,还可以在 FLOAT 或者 DOUBLE 后面跟上两个参数,如下
FLOAT(M, D) DOUBLE(M, D)
M 表示该小数最多需要的十进制的有效数字个数
D 表示该小数的小数点后的十进制数字个数
| 类型 | 取值范围 |
|---|---|
| FLOAT(4, 0) | -9999 ~ 9999 |
| FLOAT(4, 2) | -99.96 ~ 99.99 |
| FLOAT(4, 1) | -999.9 ~ 999.9 |
| FLOAT(5, 1) | -9999.9 ~ 9999.9 |
| FLOAT(6, 1) | -99999.9 ~ 99999.9 |
在 D 相同的情况下,M 越大,该类型的取值范围越大;在 M 相同的情况下,D 越大,该类型的取值范围越小。
M 的取值范围是 1~255,D 的取值范围是 0~30,而且 D 的值必须不大于 M。M 和 D 都是可选的,如果我们省略了它们,那它们的值按照机器支持的最大值来存储。
MySQL 的定点数类型
因为用浮点数表示小数可能会有不精确的情况,在一些情况下我们必须保证小数是精确的,所以 MySQL 提出一种称之为定点数的数据类型,它也是存储小数的一种方式。
| 类型 | 占用的储存空间 (单位:字节) | 取值范围 |
|---|---|---|
| DECLMAL | 取决于 M 和 D | 取决于 M 和 D |
储存空间
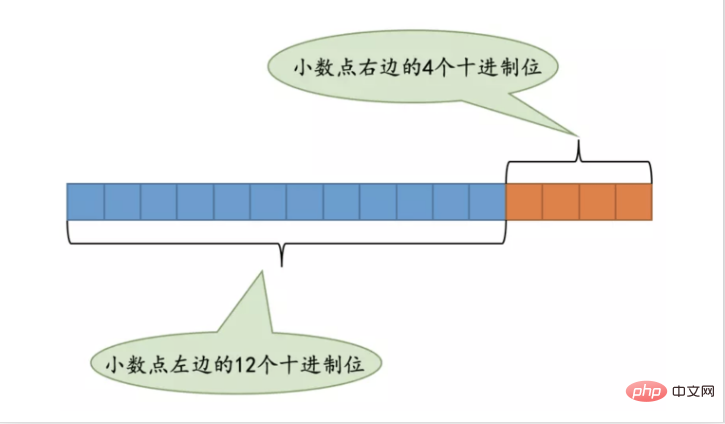
以 DECLMAL (12, 4) 为例
首先确定小数点左边的整数最多需要存储的十进制位数是 12 位,小数点右边的整数需要存储的十进制位数是 4 位,如图所示:

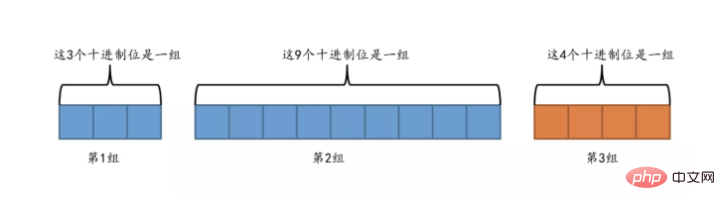
从小数点位置出发,每个整数每隔 9 个十进制位划分为 1 组,效果就是这样:

针对每个组中的十进制数字,将其转换为二进制数字进行存储,根据组中包含的十进制数字位数不同,所需的存储空间大小也不同,具体见下表:
| 组中包含的十进制位数 | 占用的储存空间 单位 (字节) |
|---|---|
| 1 或 2 | 1 |
| 3 或 4 | 2 |
| 5 或 6 | 3 |
| 7 或 8 | 4 |
M 的范围是 1 ~ 65,D 的范围是 0 ~ 30,且 D 的值不能超过 M。
推荐教程:《MySQL教程》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END



















