
update更新语句,一般与where搭配使用,指定要更改的那一条数据的条件,使用update的set来修改指定的字段为指定的值。
语法如下:

(视频教程推荐:mysql视频教程)
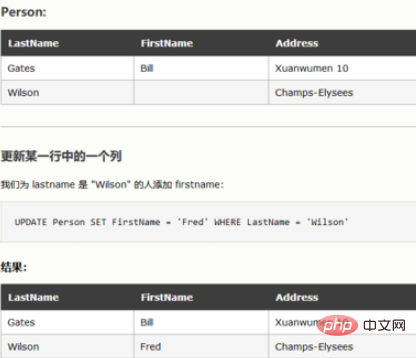
例如:要修改Person数据表中LastName等于Wilson那一条数据中的FirstName为Fred,SQL语句为:
UPDATE Person SET FirstName = 'Fred' WHERE LastName = 'Wilson'

推荐教程:mysql视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐



















