
sqlserver2017安装教程
A.安装环境
windows10企业版
B.开始安装
首先要加载sql2017数据库镜像,可以用虚拟光驱或是刻录光盘装载。执行setup.exe。
选择安装–》全新sql server独立安装。
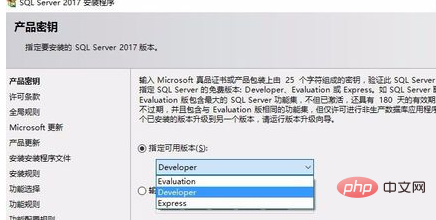
选择developer开发版。

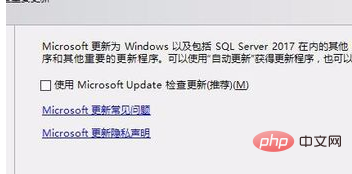
不要勾选更新。

控制面板,系统和安全,关掉防火墙。
你需要按照这上面的进行操作!

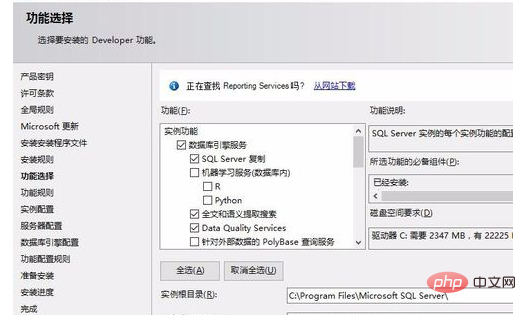
选择具体需要的功能,并且您还可以改变安装位置,设置完成后,下一步。
推荐选择默认实例安装。

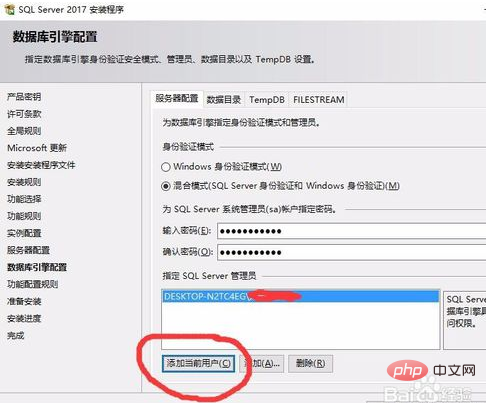
现在设置管理员账号密码,并且添加当前用户。
大概等20分钟就会安装成功。

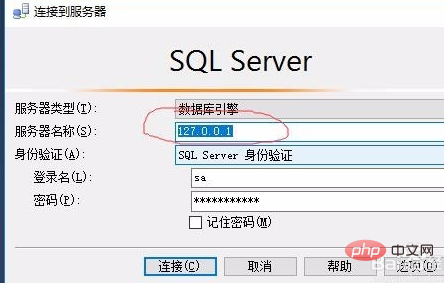
下载sqlserver Mamngement Studio的安装包,进行连接数据库

这里输入本机的IP地址。一般为127.0.0.1

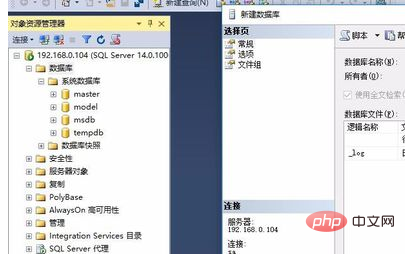
完成!

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














