phpmyadmin是一个以php为基础,以web-base方式架构在网站主机上的mysql的数据库管理工具,是免费的web应用程序;为使用mysql数据库管理系统提供了方便的gui,让管理者可用web接口管理mysql数据库 。

phpMyAdmin具有开发基于MySQL的应用程序或网站时可能需要的所有共同功能。它是全球数百万用户使用的最受欢迎的MySQL管理工具,并赢得了无数奖项和荣誉。
phpmyadmin如何用网页登录?
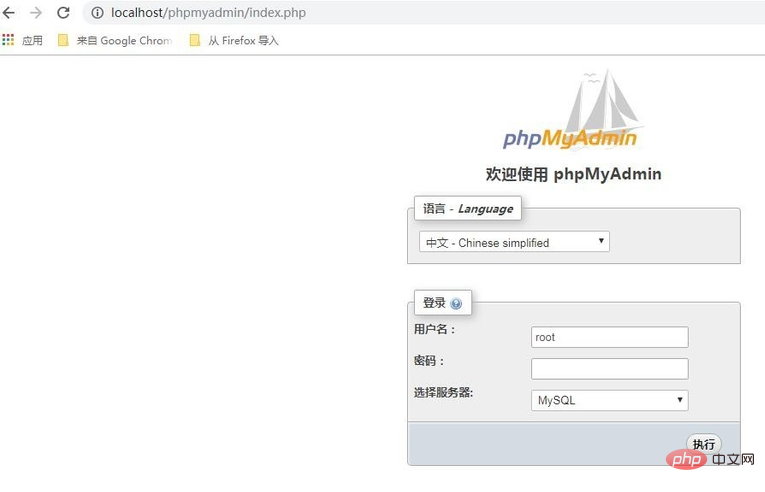
在计算机中安装完成phpmyadmin后,在浏览器的地址栏中输入:localhost/phpMyAdmin/,回车,就可以进入phpMyAdmin主界面(登录界面)。
立即学习“PHP免费学习笔记(深入)”;

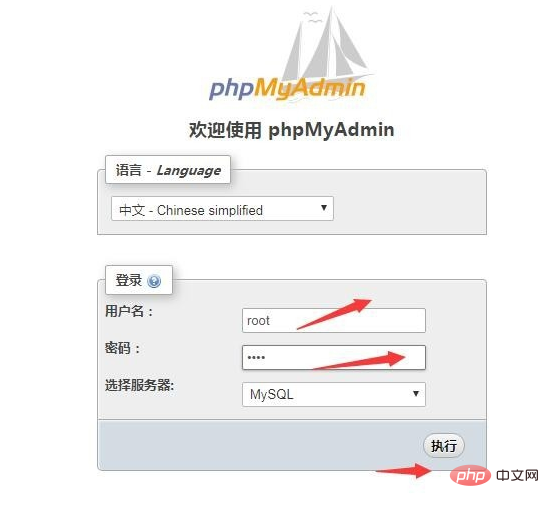
在登录页面输入登录phpmyadmin的账号及密码,并选择服务器点击登录即可

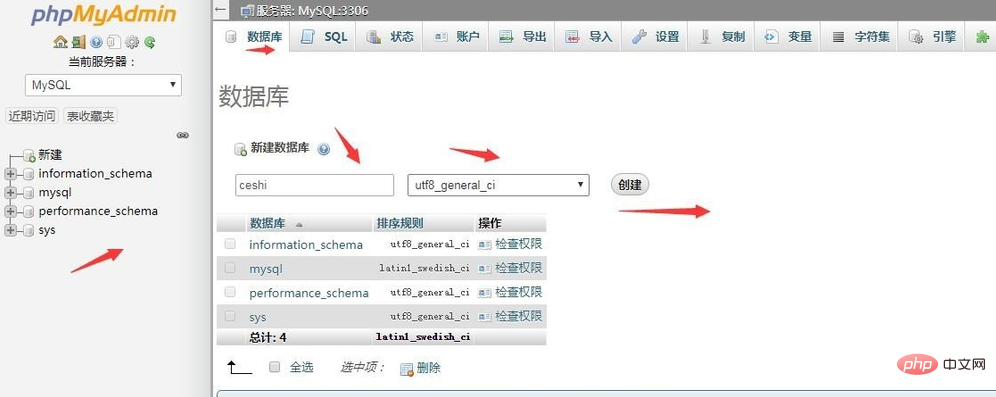
登录成功后在左侧可以看到已经创建成功的数据库,点击菜单栏目中的数据库按钮可以创建新的数据库,填写数据库名及数据库编码击创建即可

相关推荐:phpmyadmin教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐














