
spring-data-redis是spring大家族的一部分,提供了在srping应用中通过简单的配置访问redis服务,对reids底层开发包(Jedis, JRedis, and RJC)进行了高度封装。
一、安装redis服务
1、下载安装redis服务,安装完成后会自动启动redis服务
sudo apt-get install redis-server
2、下载完成后,我们可以通过命令检查redis服务进程
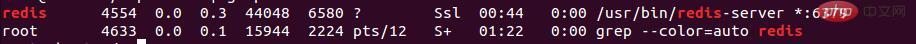
ps -aux|grep redis
结果如下图所示:

3、也可以检查Redis服务的状态
netstat -nlt|grep 6379 #结果如下: # tcp 0 0 127.0.0.1:6379 0.0.0.0:* LISTEN
4、通过命令检查redis服务状态
sudo /etc/init.d/redis-server status # 结果如下:redis-server is running
二、配置redis
# 编辑redis配置文件 sudo vim /etc/redis/redis.conf # 在vim中设置redis访问密码 requirepass 123456 # 在vim中注释bind,设置允许远程访问,redis默认只允许本机访问 #bind 127.0.0.1 # 重启redis服务 sudo /etc/init.d/redis-server restart # 客户端访问redis服务 sudo redis-cli # 客户端登录并访问redis服务 sudo redis-cli -a youpassword # 远程客户端登录并访问redis服务 sudo redis-cli -a youpassword -h 192.168.1.22
三、编写Java代码
1、cache接口定义
public interface Cache { /** * 添加 * @param key * @param value */ void put(Object key, Object value); /** * 得到key的值 * @param key * @return */ Object get(Object key); /** * 移除key * @param key * @return */ Object remove(Object key); }
2、cache接口实现
import org.springframework.dao.DataAccessException; import org.springframework.data.redis.connection.RedisConnection; import org.springframework.data.redis.connection.RedisListCommands; import org.springframework.data.redis.connection.RedisStringCommands; import org.springframework.data.redis.connection.RedisZSetCommands; import org.springframework.data.redis.connection.jedis.JedisConverters; import org.springframework.data.redis.core.Cursor; import org.springframework.data.redis.core.RedisCallback; import org.springframework.data.redis.core.RedisTemplate; import org.springframework.data.redis.core.ScanOptions; import org.springframework.data.redis.core.types.Expiration; import org.springframework.data.redis.serializer.RedisSerializer; import redis.clients.jedis.Jedis; public class DefaultRedisCache implements Cache { private final static Logger logger = LoggerFactory.getLogger(DefaultRedisCache.class); private RedisTemplate redisTemplate; //秒 private final static Long DEFAULT_EXPIRE = 12 * 60 * 60L; public DefaultRedisCache(RedisTemplate redisTemplate) { this.redisTemplate = redisTemplate; } @Override public void put(final Object key, final Object value) { put(key, value, DEFAULT_EXPIRE); } @Override public Object get(final Object key) { return redisTemplate.execute(new RedisCallback() { @Override public Object doInRedis(RedisConnection connection) throws DataAccessException { RedisSerializer<object> serializer = getRedisSerializer(); byte[] keyByte = serializer.serialize(key); if(keyByte == null){ return null; } byte[] bytes = connection.get(keyByte); if (bytes == null) { return null; } return serializer.deserialize(bytes); } }); } @Override public Object remove(final Object key) { return redisTemplate.execute(new RedisCallback() { @Override public Object doInRedis(RedisConnection connection) throws DataAccessException { RedisSerializer<object> serializer = getRedisSerializer(); if (key == null) { return null; } byte[] bytes = serializer.serialize(key); return connection.del(bytes); } }); }</object></object>
3、配置applicationContext-cache-test.xml文件
<?xml version="1.0" encoding="UTF-8"?><beans http:> <property-placeholder></property-placeholder> <!-- jedis pool配置 --> <bean> <property></property> <property></property> <property></property> <property></property> <property></property> </bean> <!-- spring data redis --> <bean> <property></property> <property></property> <property></property> <property></property> <property></property> <!--<property name="database" value="${commons.cache.redis.default.db}"></property>--> <property></property> </bean> <bean> <property></property> </bean> <!-- 自定义缓存工厂接口 --> <bean></bean></beans>
4、配置redis-config.properties文件
# jedis pool配置 commons.cache.redis.maxTotal=1000 commons.cache.redis.maxIdle=600 commons.cache.redis.maxWait=1000 commons.cache.redis.testOnBorrow=true commons.cache.redis.testOnReturn=true # spring data redis 配置 commons.cache.redis.host=192.168.1.230 commons.cache.redis.port=6379 commons.cache.redis.password=123456 commons.cache.redis.timeout=1000
5、测试
@ContextConfiguration(locations = { "classpath:applicationContext-cache-test.xml" }) @RunWith(SpringJUnit4ClassRunner.class) public class CacheTest extends BaseTest{ @Autowired private Cache cache; @Test public void redisTest() { // 添加key为username的值到redis缓存里 cache.put("username","nathan"); // 获取值 Object username = cache.get("username"); System.out.println("cache.get = " + username); // 删除值 // cache.remove("username"); // Object delResult = cache.get("username"); // System.out.println("cache.remove = " + delResult); } }
更多redis知识请关注redis入门教程栏目。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐















