
1、首先打开浏览器,在百度搜索下载 phpMyAdmin,解压到 web 可以访问的目录下:

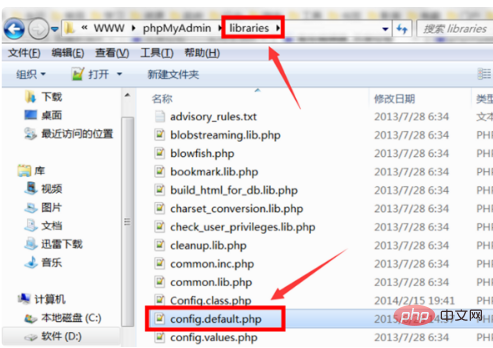
2、然后打开phpmyadmin的主目录,打开 libraries 目录下的 config.default.php 文件,双击打开编辑配置:

立即学习“PHP免费学习笔记(深入)”;
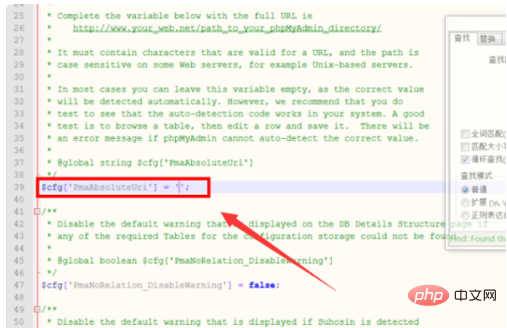
3、打开后先配置访问网址,在变量“$cfg[‘PmaAbsoluteUri’] ”里填写 phpMyAdmin 的访问网址,也就是当前主机的地址:

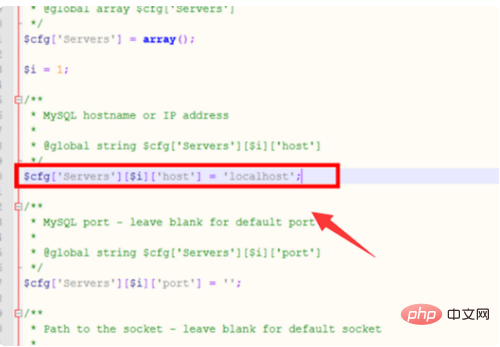
4、在配置MySQL主机信息,修改变量“$cfg[‘Servers’][$i][‘host’]”后面的网址,本地旧填写 localhost ,MySQL 端口默认为 3306,保留为空即可:

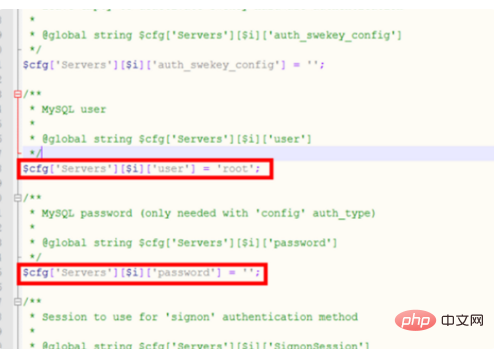
5、接着设置MySQL用户名和密码分别在“$cfg[‘Servers’][$i][‘user’] ”和“fg[‘Servers’][$i][‘password’]”两个变量里填写,需要和自己的mysql用户名密码一致才能访问:

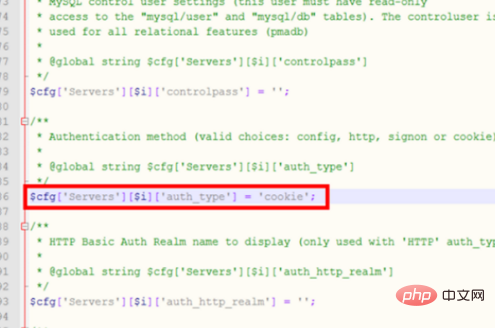
6、接着填写认证方法,设置的变量是“$cfg[‘Servers’][$i][‘auth_type’] ”,考虑到安全的因素,这里直接填写 cookie就可以:

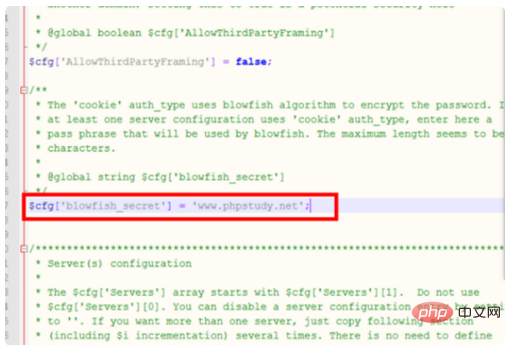
7、最后是设置短语密码,设置变量“$cfg[‘blowfish_secret’] ”的值,因为认证方法设置为 cookie就需要设置短语密码,这项填写完成就配置完成了:

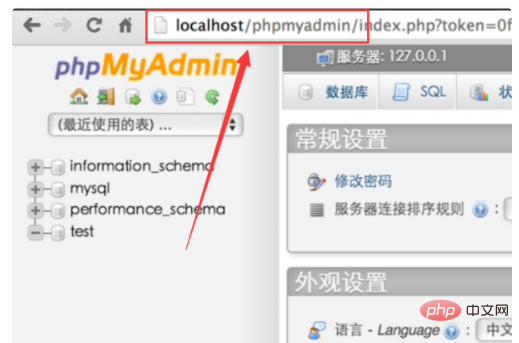
8、全部设置好后在浏览器输入主机名加Phpmyadmin的文件目录就可以访问了:

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















