
pomelo连接redis的方法:
1、app.JS添加代码
var redis = require("redis"); var client = redis.createClient(6379, "127.0.0.1", {}); // 连接 client.on("error", function (err) {///绑定redis数据库错误回调 console.error("Redis:Error:" + err); }); app.set("redis", client); // app访问接口
2、GoodsService.js 添加代码
var redis= app.get("redis");//获得 redis 对象 redis.set("name", "caoshanshan", function (err, rep) { //插入数据 console.log("Redis:" + rep);//回调 });
3、测试

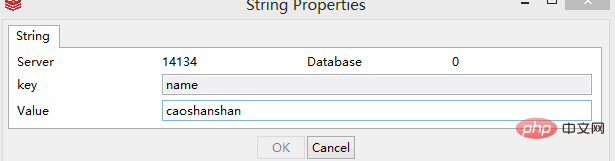
用redisclient-win32.x86.1.0查看redis数据

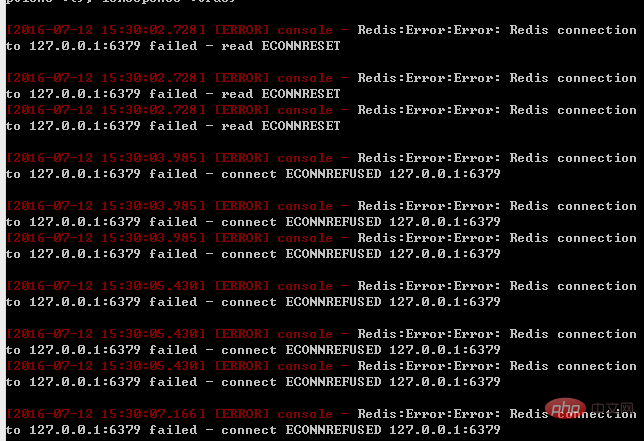
4、关闭redis,pomelo显示错误信息,(app.js处绑定)

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















