phpmyadmin如何设置字段属性?
unique不是字段的属性,而是索引的一种。
用phpmyadmin建立unique索引的步骤:
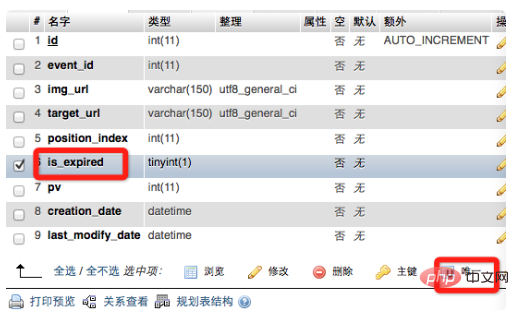
1、点击“结构”标签
2、在你需要建立unique索引的字段前打钩
立即学习“PHP免费学习笔记(深入)”;
3、点击unique(唯一按钮)

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


phpmyadmin如何设置字段属性?
unique不是字段的属性,而是索引的一种。
用phpmyadmin建立unique索引的步骤:
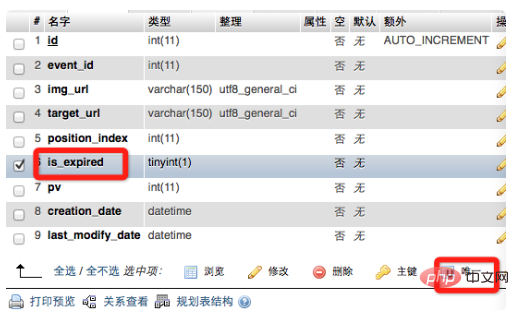
1、点击“结构”标签
2、在你需要建立unique索引的字段前打钩
立即学习“PHP免费学习笔记(深入)”;
3、点击unique(唯一按钮)