
phpmyadmin导入不了大文件的解决方法
phpMyAdmin默认上传大小仅支持2M,导入大文件肯定会失败,可以动手修改php.ini的两个参数
1、upload_max_filesize 改为20m(即允许上传文件大小的最大值,默认为2M,修改值大小自定)
2、post_max_size 改为30m (指通过表单POST给PHP的所能接收的最大值,包括表单里的所有值,默认为8M)
继续更改max_allowed_packet的值,该值的作用是限制mysql服务端接收到的包的大小,因此如果导入的文件过大则可能会超过该项设置的值从而导致导入不成功。
立即学习“PHP免费学习笔记(深入)”;
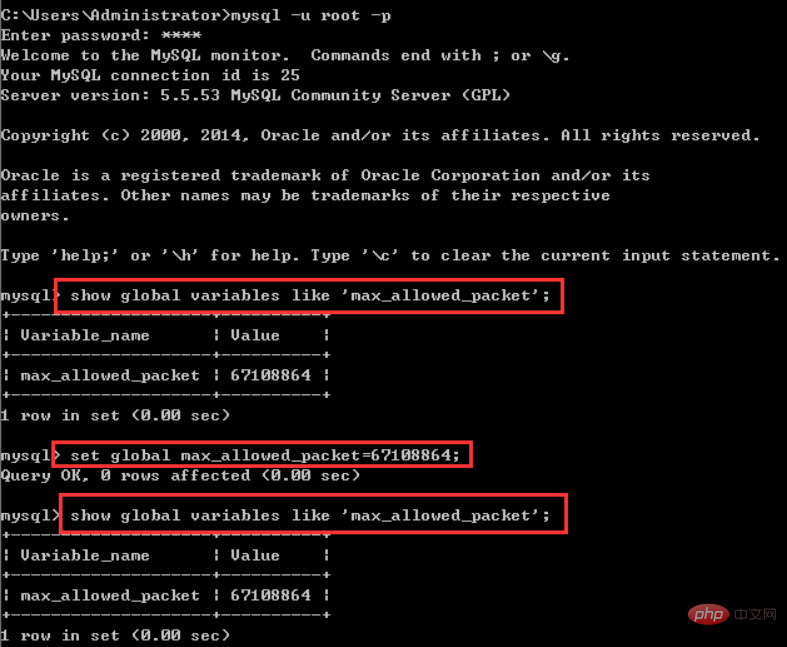
cmd连数据库修改对应信息:
分别运行:
show global variables like 'max_allowed_packet'; 查看默认大小 set global max_allowed_packet=67108864; 设置大小

再导入,即可导入大文件。
更多phpMyAdmin教程,请关注phpMyAdmin使用教程!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















