
mysql不是内部或外部命令,也不是可运行的程序或批处理文件?
(免费学习视频教程推荐:mysql视频教程)
依次排查原因
1.**首先可能是环境变量没有配好。**cmd命令行是需要环境变量的。
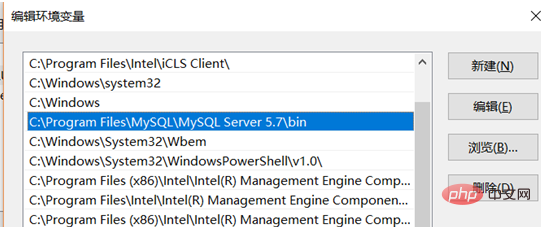
右击我的电脑–高级系统设置–环境变量–系统变量–Path(点击,添加mysql的bin目录)
我这里的bin目录是


添加完毕后。
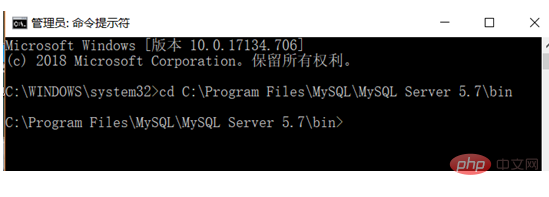
2 启动cmd。注意这里要用管理员启动。
输入cmd,右键–以管理员身份运行。
cd跳转到bin目录下。

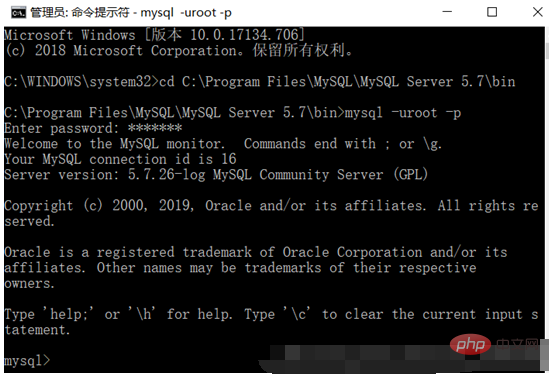
输入 mysql -uroot -p
再输入密码,就进来了

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















