
1、查看mysql安装目录
从目录etc/my.cnf中查看安装目录
2、进入mysql目录,停止mysql服务
cd usr/local/mysql service mysql stop
(相关文章教程推荐:mysql视频教程)
3、移动整个mysql目录
cp -rf /usr/local/mysql/ home/mysql
4、修改my.cnf文件中mysql位置,并保存
[client] default-character-set=utf8 [mysqld] character-set-server=utf8 datadir=/home/mysql/data basedir=/home/mysql socket=/home/mysql/tmp/mysql.sock lower_case_table_names=1 [mysqld_safe] log-error=/home/mysql/log/mysqld.log
5、重启服务:
cd usr/local/mysql service mysql start
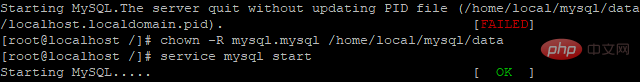
遇到如下问题:
Starting MySQL.The server quit without updating PID file (/home/local/mysql/data/localhost.localdomain.pid).

解决方法如下:
修改/home/local/mysql/data目录权限,命令如下:
chown -R mysql.mysql /home/local/mysql/data
相关文章教程推荐:mysql视频教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















