
redis是一个key-value存储系统。和memcached类似,它支持存储的value类型相对更多,包括String(字符串)、list(链表)、set(集合)、zset(sorted set –有序集合)和hash(哈希类型)。这些数据类型都支持push/pop、add/remove及取交集并集和差集及更丰富的操作,而且这些操作都是原子性的。在此基础上,redis支持各种不同方式的排序。与memcached一样,为了保证效率,数据都是缓存在内存中。区别的是redis会周期性的把更新的数据写入磁盘或者把修改操作写入追加的记录文件,并且在此基础上实现了master-slave(主从)同步。
概述
在现有企业中 80%公司大部分使用的是 redis 单机服务,在实际的场景当中单一节点的redis 容易面临风险。
面临问题
1. 机器故障。我们部署到一台 Redis 服务器,当发生机器故障时,需要迁移到另外一台服务器并且要保证数据是同步的。而数据是最重要的,如果你不在乎,基本上也就不会使用 Redis 了。
2. 容量瓶颈。当我们有需求需要扩容 Redis 内存时,从 16G 的内存升到 64G,单机肯定是满足不了。当然,你可以重新买个 128G 的新机器。
解决办法
要实现分布式数据库的更大的存储容量和承受高并发访问量,我们会将原来集中式数据
库的数据分别存储到其他多个网络节点上。
Redis 为了解决这个单一节点的问题,也会把数据复制多个副本部署到其他节点上进行复制,实现 Redis 的高可用,实现对数据的冗余备份,从而保证数据和服务的高可用。
主从复制
什么是主从复制
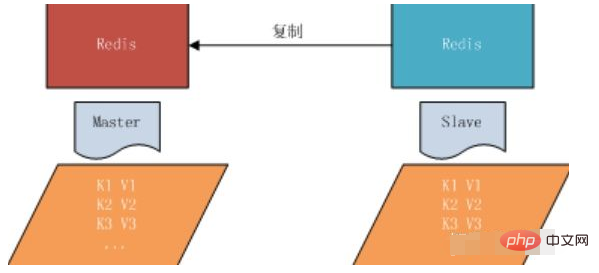
主从复制,是指将一台 Redis 服务器的数据,复制到其他的 Redis 服务器。前者称为主节点(master),后者称为从节点(slave),数据的复制是单向的,只能由主节点到从节点。
默认情况下,每台 Redis 服务器都是主节点;且一个主节点可以有多个从节点(或没有从节点),但一个从节点只能有一个主节点。

主从复制的作用
1. 数据冗余:主从复制实现了数据的热备份,是持久化之外的一种数据冗余方式。
2. 故障恢复:当主节点出现问题时,可以由从节点提供服务,实现快速的故障恢复;实际上是一种服务的冗余。
3. 负载均衡:在主从复制的基础上,配合读写分离,可以由主节点提供写服务,由从节点提供读服务(即写 Redis 数据时应用连接主节点,读 Redis 数据时应用连接从节点),分担服务器负载;尤其是在写少读多的场景下,通过多个从节点分担读负载,可以大大提高 Redis 服务器的并发量。
4. 读写分离:可以用于实现读写分离,主库写、从库读,读写分离不仅可以提高服务器的负载能力,同时可根据需求的变化,改变从库的数量;
5. 高可用基石:除了上述作用以外,主从复制还是哨兵和集群能够实施的基础,因此说主从复制是 Redis 高可用的基础。
主从复制启用
从节点开启主从复制,有 3 种方式:
1.配 置 文 件 : 在 从 服 务 器 的 配 置 文 件 中 加 入 :
slaveof <masterip><masterport></masterport></masterip>
2. 启动命令: redis-server 启 动 命 令 后 加 入
--slaveof <masterip><masterport></masterport></masterip>
3. 客户端命令: Redis 服务器启动后,直接通过客户端执行命令:
slaveof <masterip><masterport></masterport></masterip>
则该 Redis 实例成为从节点。
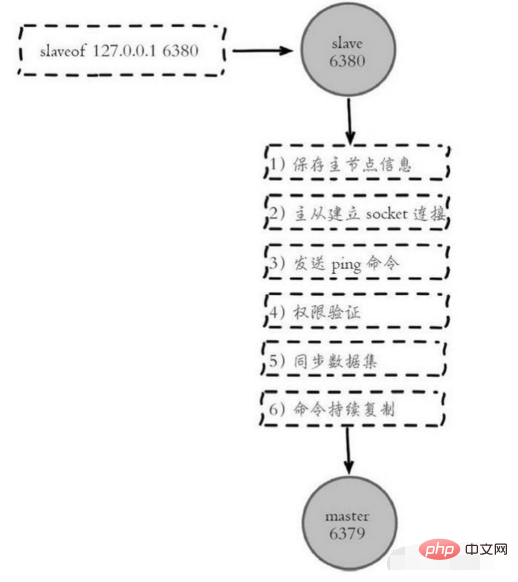
通过 info replication 命令可以看到复制的一些信息主从复制原理主从复制过程大体可以分为 3 个阶段:连接建立阶段(即准备阶段)、数据同步阶段、命令传播阶段。在从节点执行 slaveof 命令后,复制过程便开始运作,下面图示大概可以看到,从图中可以看出复制过程大致分为 6 个过程

主从配置之后的日志记录也可以看出这个流程
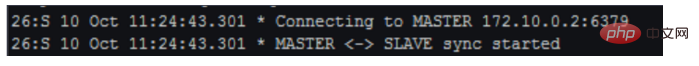
1)保存主节点(master)信息。
执行 slaveof 后 Redis 会打印如下日志:

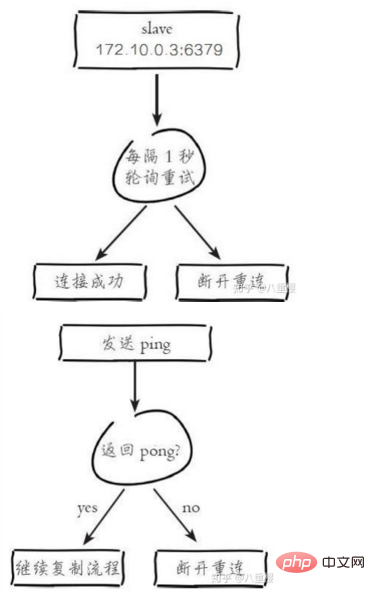
2)从节点(slave)内部通过每秒运行的定时任务维护复制相关逻辑,当定时任务发现存在新的主节点后,会尝试与该节点建立网络连接

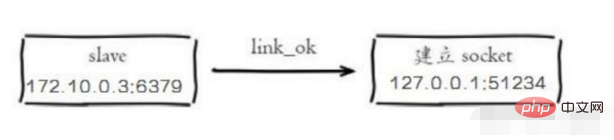
从节点与主节点建立网络连接
从节点会建立一个 socket 套接字,从节点建立了一个端口为 51234 的套接字,专门用于接受主节点发送的复制命令。从节点连接成功后打印如下日志:

如果从节点无法建立连接,定时任务会无限重试直到连接成功或者执行 slaveof noone 取消复制关于连接失败,可以在从节点执行 info replication 查看master_link_down_since_seconds 指标,它会记录与主节点连接失败的系统时间。从
节点连接主节点失败时也会每秒打印如下日志,方便发现问题:
# Error condition on socket for SYNC: {socket_error_reason}
3)发送 ping 命令。
连接建立成功后从节点发送 ping 请求进行首次通信,ping 请求主要目的如下:
·检测主从之间网络套接字是否可用。
·检测主节点当前是否可接受处理命令。
如果发送 ping 命令后,从节点没有收到主节点的 pong 回复或者超时,比如网络超时或者主节点正在阻塞无法响应命令,从节点会断开复制连接,下次定时任务会发起重连

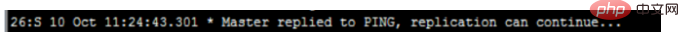
从节点发送的 ping 命令成功返回,Redis 打印如下日志,并继续后续复制流程:

4)权限验证。如果主节点设置了 requirepass 参数,则需要密码验证,从节点必须配
置 masterauth 参数保证与主节点相同的密码才能通过验证;如果验证失败复制将终
止,从节点重新发起复制流程。
5)同步数据集。主从复制连接正常通信后,对于首次建立复制的场景,主节点会把持
有的数据全部发送给从节点,这部分操作是耗时最长的步骤。
6)命令持续复制。当主节点把当前的数据同步给从节点后,便完成了复制的建立流程。
接下来主节点会持续地把写命令发送给从节点,保证主从数据一致性。
更多redis知识请关注redis数据库教程栏目。



















