
一、phpmyadmin设置新建数据库的默认编码为utf8编码的方法
1、新建数据库 my_db
2、使用sql语句
set character_set_server=utf8; //设置默认新建数据库编码为utf8
立即学习“PHP免费学习笔记(深入)”;
alter database testdb character set utf8; //更改现有数据库编码
二、phpMyAdmin导入数据库时gbk或utf8编码的设置(解决导入数据库中文乱码问题)
1、首先确保导入的sql文件中的中文不是乱码,此sql文件可以是utf8编码也可以是gb2312编码,都没关系
2、在sql文件的最开头添加set names utf8或者gb2312;(必须与你文件的编码相同,如果你想导入后是utf8,你的文件编码就要是utf8,如果你想导入后是gbk/gb2312,你的文件编码就要是gbk/gb2312)。
3、通过phpmyadmin导入界面直接导入即可。
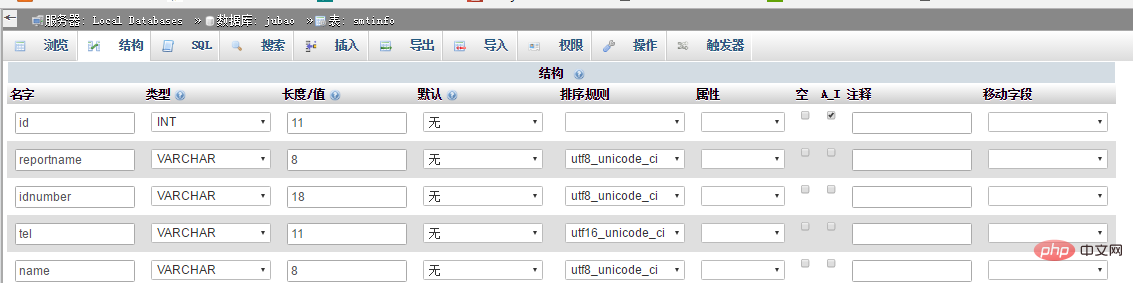
三、在phpmyadmin的数据表中点击修改,然后修改排序规则即可设置utf_8。
 推荐学习《phpmyadmin》
推荐学习《phpmyadmin》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















