
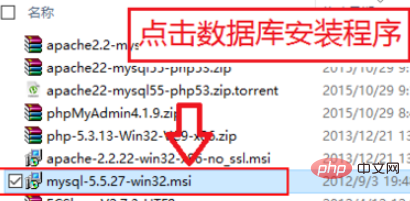
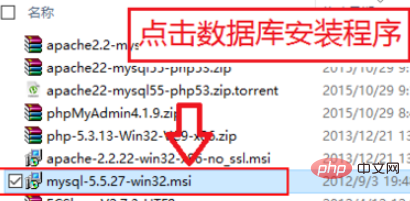
1、点击数据库安装程序

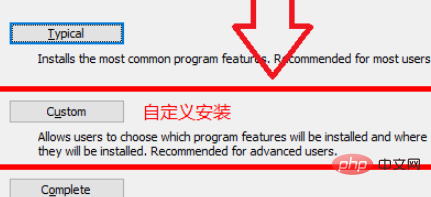
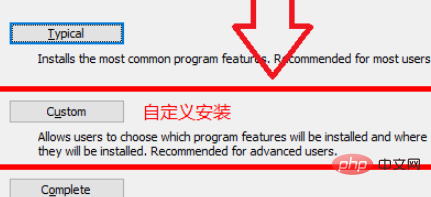
2、选择:自定义安装。

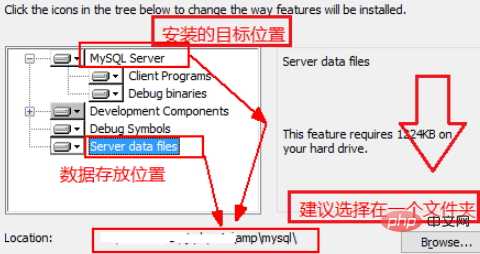
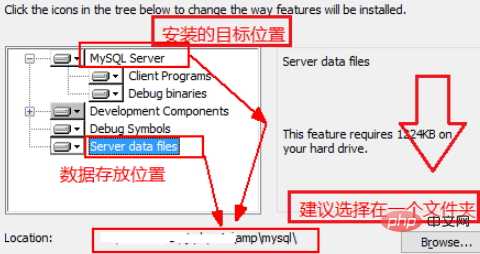
3、安装目录的选择
立即学习“PHP免费学习笔记(深入)”;

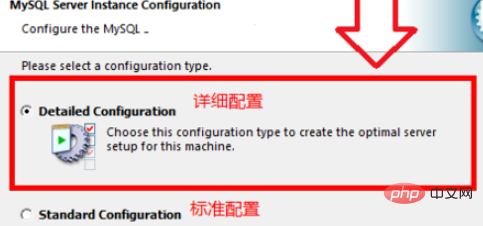
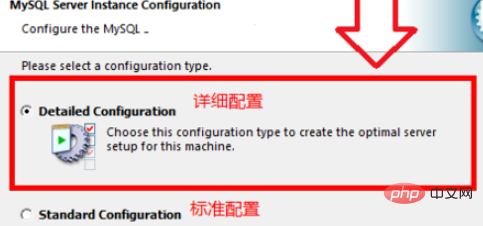
4、选择:详细的配置

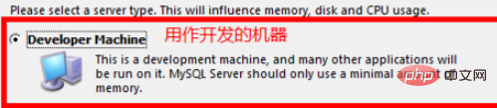
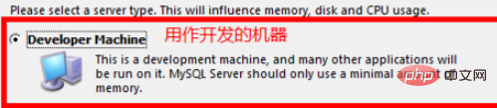
5、开发机器的选择

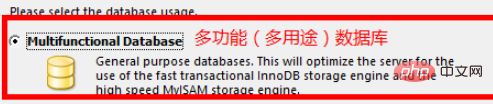
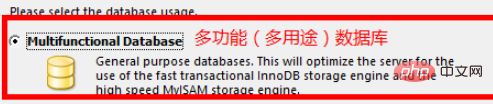
6、多用途数据库的选择

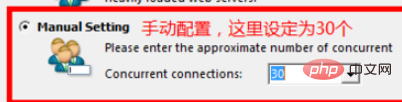
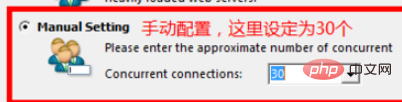
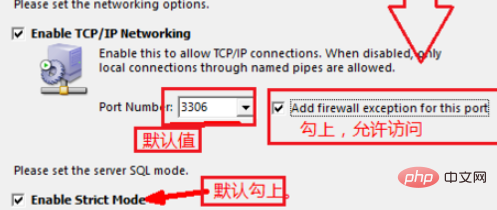
7、手工的设置

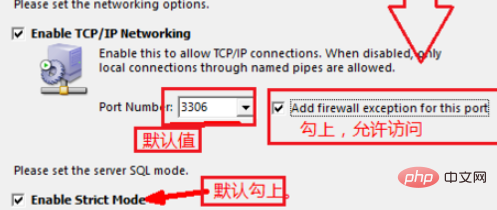
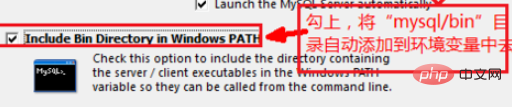
8、勾上默认允许

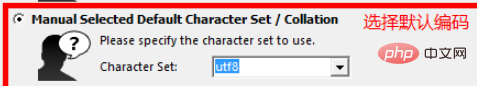
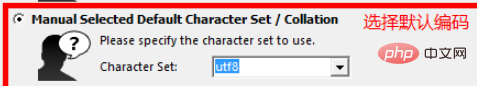
9、选择默认编码


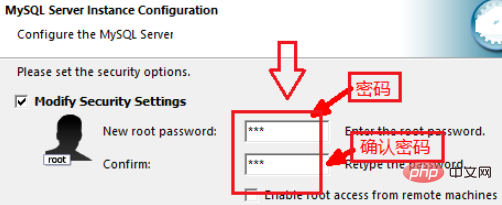
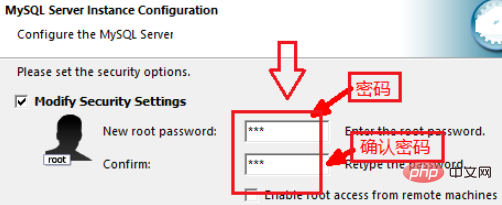
10、确认密码的输入

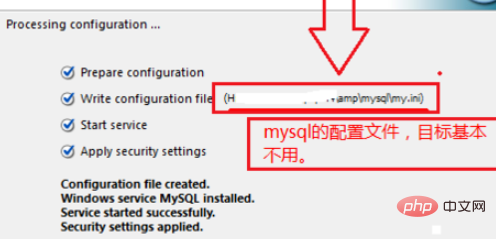
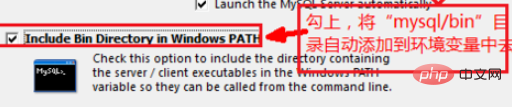
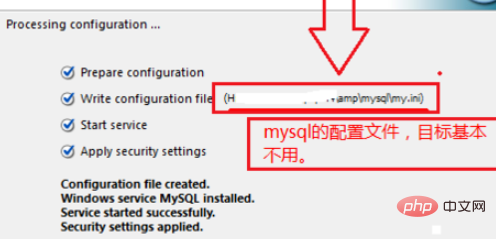
11、mysql的配置文件

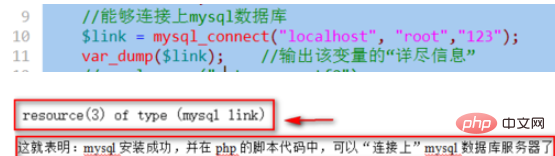
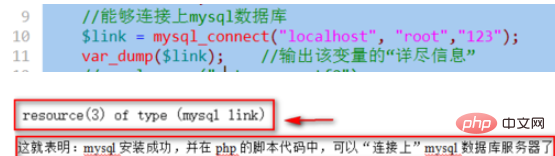
12、测试

相关文章教程推荐:phpmyadmin教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


1、点击数据库安装程序

2、选择:自定义安装。

3、安装目录的选择
立即学习“PHP免费学习笔记(深入)”;

4、选择:详细的配置

5、开发机器的选择

6、多用途数据库的选择

7、手工的设置

8、勾上默认允许

9、选择默认编码


10、确认密码的输入

11、mysql的配置文件

12、测试

相关文章教程推荐:phpmyadmin教程