
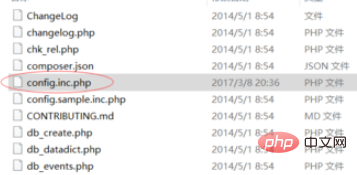
首先,我们使用文本编辑器打开phpmyadmin的配置文件config.inc.php

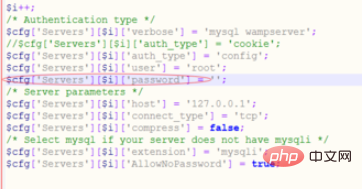
然后,找到$cfg[‘Servers’][$i][‘password’] = ”;这里的密码为空。我们需要将其设置为自己重置后的密码。

最后,保存文件,重新打开phpMyAdmin即可。
立即学习“PHP免费学习笔记(深入)”;

相关文章教程推荐:phpmyadmin教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


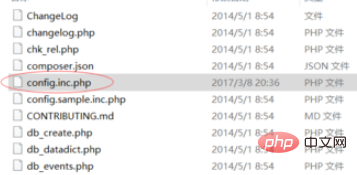
首先,我们使用文本编辑器打开phpmyadmin的配置文件config.inc.php

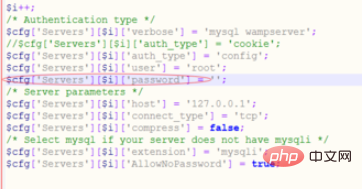
然后,找到$cfg[‘Servers’][$i][‘password’] = ”;这里的密码为空。我们需要将其设置为自己重置后的密码。

最后,保存文件,重新打开phpMyAdmin即可。
立即学习“PHP免费学习笔记(深入)”;

相关文章教程推荐:phpmyadmin教程