
1、打开php.ini。
找到 upload_max_filesize 、 memory_limit 、 post_max_size 这三个参数!
(在默认的情况下,phpmyadmin只允许最大的上传数据为2M,而极限的最大使用内存memory_limit也仅为128M,Post最大也只有2M)
2、按您的服务器的实际性能配置进行如下改动:
upload_max_filesize = 8M
立即学习“PHP免费学习笔记(深入)”;
memory_limit = 512M
post_max_size = 8M
3、修改phpMyAdmin配置文件config中的$cfg[‘ExecTimeLimit’]配置选项,默认值是300,需要修改为0,即没有时间限制。
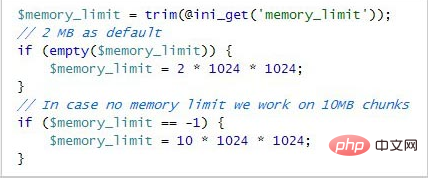
4、修改phpmyadmin安装根目录下的import页面中的$memory_limit
如下图所示:

说明:首选读取php.ini配置文件中的内存配置选项memory_limit,如果为空则默认内存大小限制为2M,如果没有限制,则内存大小限制为10M,你可以结合你php.ini配置文件中的相关信息修改这段代码。
5、改完之后,重启服务器,重新执行导入命令即可
Import has been successfully finished, 399 queries executed.
相关文章教程推荐:phpmyadmin教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐



















暂无评论内容