
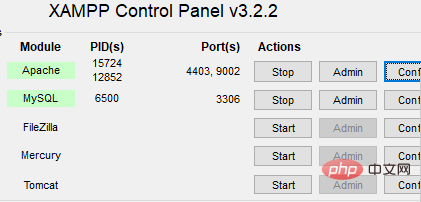
一、验证apache端口是否有错
打开http://127.0.0.1:9002 (9002是自己设置的apache端口号)
此步骤如果有问题,请打开配置文件检查端口号设置是否正确。

二、修改phpmyadmin密码
立即学习“PHP免费学习笔记(深入)”;
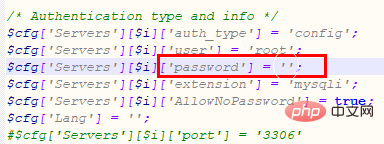
找到X:xamppphpMyAdminconfig.inc.php(X代表你的盘符,如C盘),并用文本工具打开

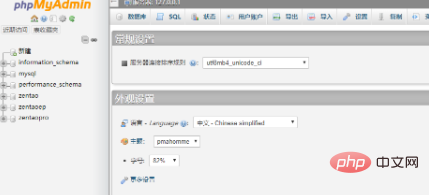
找到“password”,在引号内设置一个密码,如’123456‘,保存文件并退出,打开地址 http://127.0.0.1:9002/phpMyAdmin/
成功登录!

相关文章教程推荐:phpmyadmin教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















