
通过phpMyAdmin 图形化管理工具来修改数据库用户名和密码的具体操作如下。
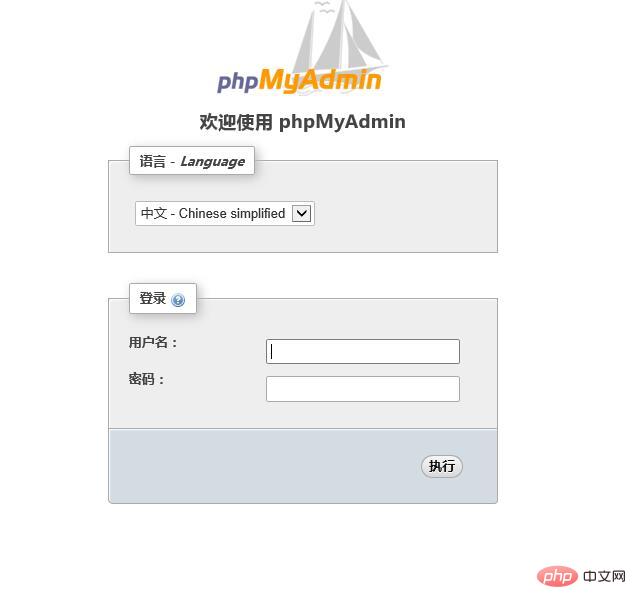
首先登陆phpmyadmin管理后台,后台地址、用户名和密码可通过空间商或空间面板查询。

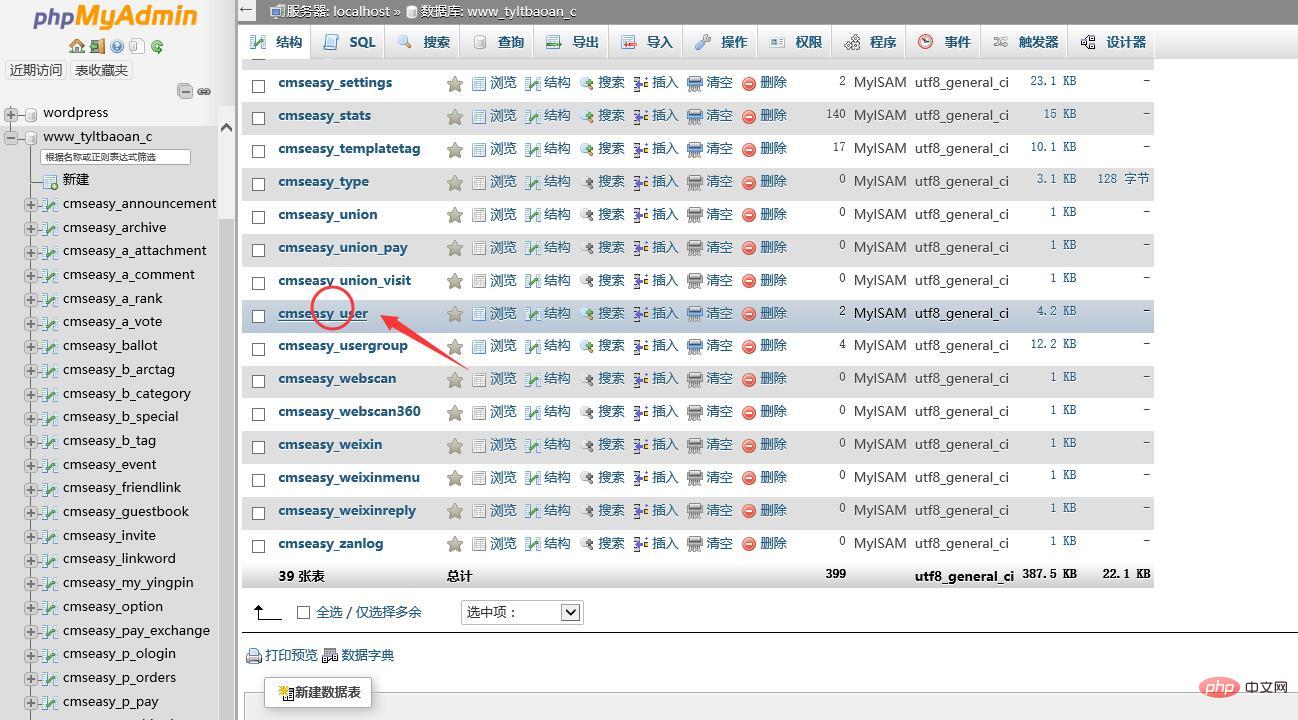
登陆后,在左侧找到数据库,点击进入数据库表列表。然后找到user表,点击表名进入数据库表编辑页面。
立即学习“PHP免费学习笔记(深入)”;
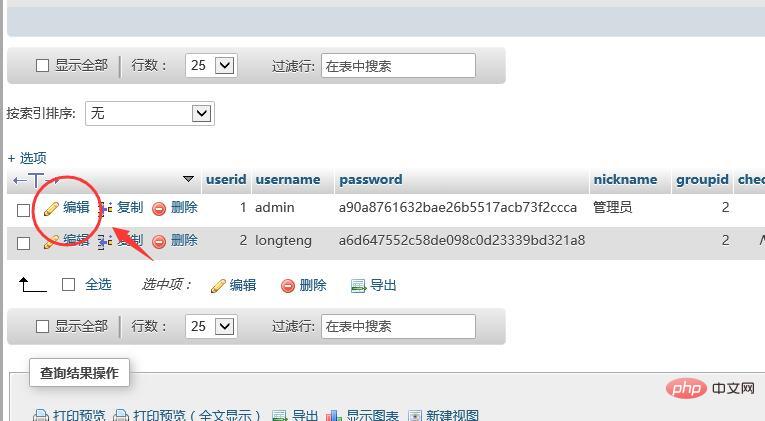
 点击管理员或会员名称前的编辑,然后进入编辑页面。
点击管理员或会员名称前的编辑,然后进入编辑页面。

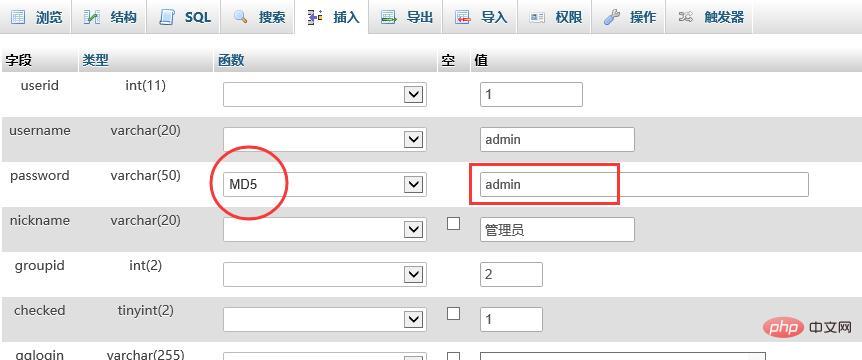
在 password 值输入框,输入新密码,函数务必选择 MD5 选项!

设置后,点页面下方的提交按钮。
退出phpmyadmin登陆后,输入网站后台地址登陆页面,登陆验证新密码是否正确。
相关文章教程推荐:phpmyadmin教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















