
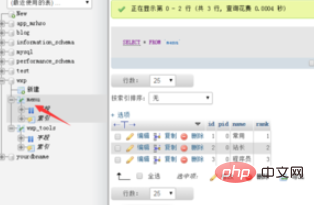
选择需要修改的表:menu

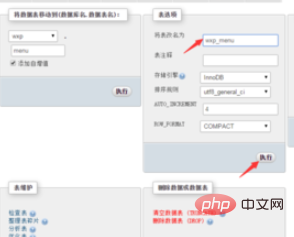
点击顶部菜单栏上的“操作”,在“将表改名为”中输入正确的表名“wxp_meun”。点击“执行”。

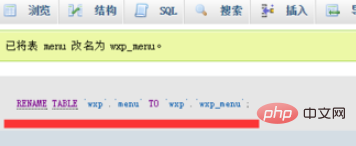
显示结果,“已将表 menu 改名为wxp_menu”, 同时下面显示了修改表的SQL语句。
立即学习“PHP免费学习笔记(深入)”;

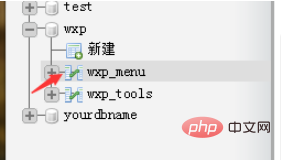
修改成功后,左侧列表会自动刷新,刷新后显示wxp数据库下面正确显示了表:wxp_menu 。这样表名就改过来了。

相关文章教程推荐:phpmyadmin教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















