
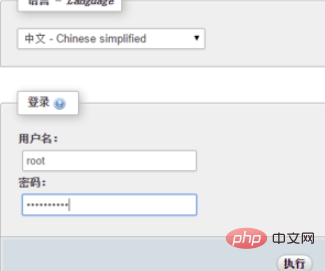
打开在ie地址栏上输入localhost:8080/打开phpmyadmin网站登录页面,在phpMyAdmin管理首页里点击“用户”。


在phpMyadmin的用户概况页面里点击”root”用户这一栏的右侧点击“编辑权限”

立即学习“PHP免费学习笔记(深入)”;
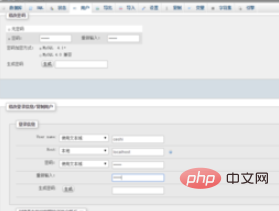
在打开phpMyadmin的“Edit Privileges: 用户 ‘root’@’localhost’”页面里,把浏览器的滚动条下拉到“修改密码”为止。
(相关文章教程分享:phpmyadmin教程)
如果只要修改密码只要在“修改密码”栏的“密码”和“重新输入”两文本框里输入新密码就行再点击执行就修改完成。
如果要同时修改用户名和密码,那就“修改登录信息/复制用户”栏里输入“用户名”、“密码”和“重新输入”你要的用户名和密码,再点击“执行”就完成了。


© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐

















