
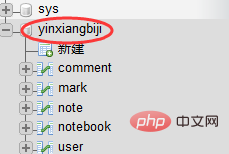
选择想添加外键的数据库

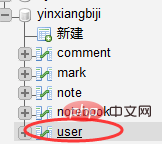
逐个选择表(本文用user做例子)

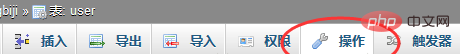
选择【操作】
立即学习“PHP免费学习笔记(深入)”;

表选项内修改存储引擎(保证建立外键的表的存储引擎一样)

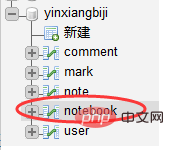
选择想添加外键的表

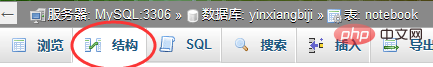
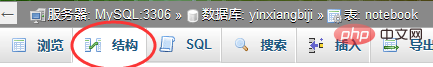
选择结构

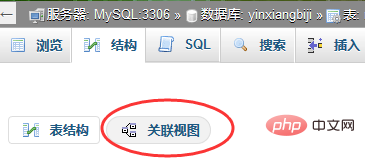
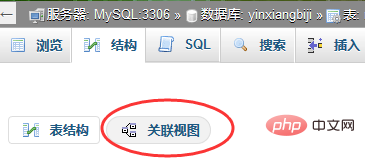
选择关联视图

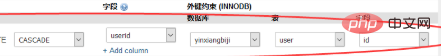
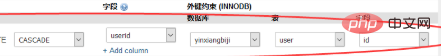
添加外键

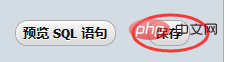
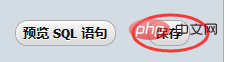
点击保存

相关文章教程推荐:phpmyadmin教程
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


选择想添加外键的数据库

逐个选择表(本文用user做例子)

选择【操作】
立即学习“PHP免费学习笔记(深入)”;

表选项内修改存储引擎(保证建立外键的表的存储引擎一样)

选择想添加外键的表

选择结构

选择关联视图

添加外键

点击保存

相关文章教程推荐:phpmyadmin教程