
phpmyadmin是一个以php为基础,以web-base方式架构在网站主机上的mysql的数据库管理工具,通过它,我们可以轻松的实现
对数据库的管理。
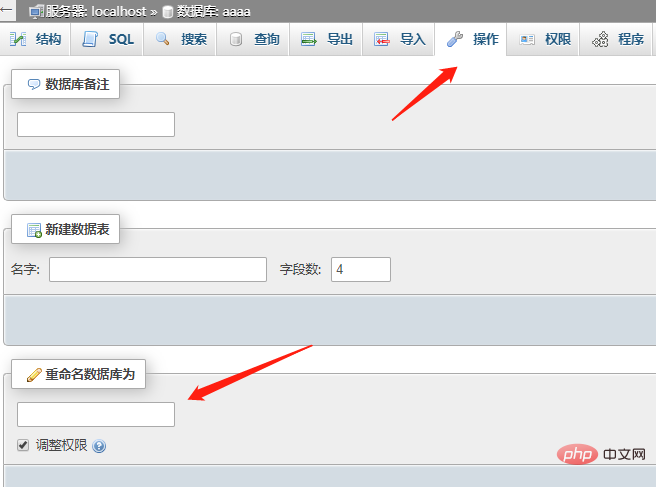
下面是修改数据库名的方法,选择要修改的数据库,点击操作,左下角重命名框中输入新的数据库名,点击执行,就可以修改了。

推荐学习《phpmyadmin》。
立即学习“PHP免费学习笔记(深入)”;
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


phpmyadmin是一个以php为基础,以web-base方式架构在网站主机上的mysql的数据库管理工具,通过它,我们可以轻松的实现
对数据库的管理。
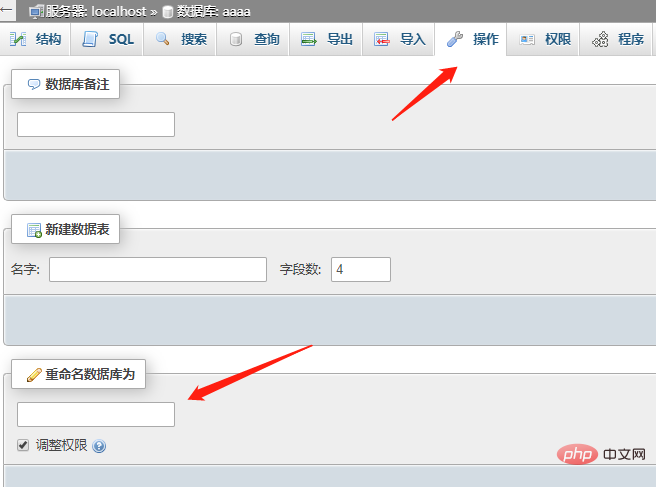
下面是修改数据库名的方法,选择要修改的数据库,点击操作,左下角重命名框中输入新的数据库名,点击执行,就可以修改了。

推荐学习《phpmyadmin》。
立即学习“PHP免费学习笔记(深入)”;