
phpstudy
是一个PHP调试环境的程序集成包。该程序包集成最新的apache+PHP+mysql+phpMyAdmin+ZendOptimizer,一次性安装,无
须配置即可使用,是非常方便、好用的PHP调试环境。该程序不仅包括PHP调试环境,还包括了开发工具、开发手册等。
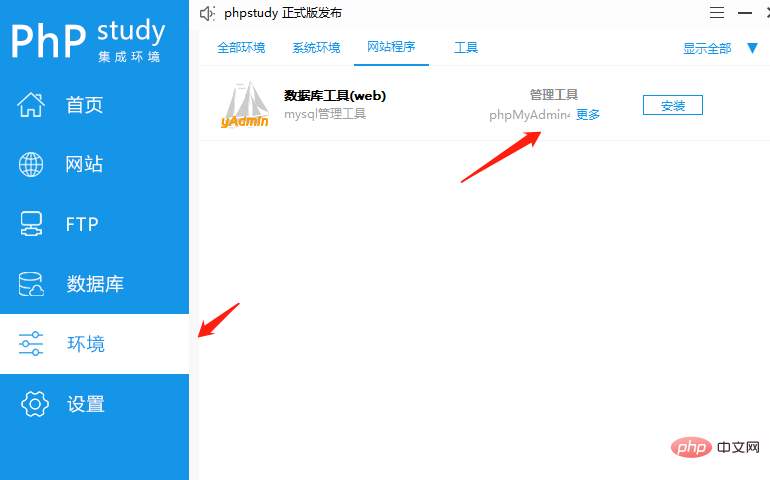
打开phpstudy,在首页点击环境,再点击网站程序,就会看到数据库管理工具phpmyadmin,默认是未安装的,点击右侧安装,便
可安装phpmyadmin。
立即学习“PHP免费学习笔记(深入)”;

推荐学习《phpmyadmin》。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐















