flask自带的开发web服务器表现很差,响应慢,而且直接通过nginx进行反向代理,经常无法响应请求。有两个可以在生产环境中使用、性能良好且支持flask程序的服务器,分别是gunicorn和uwsgi,但是这两个模块不提供对window的支持。

因此我们需要使用mod_wsgi这个模块使得flask能够在apache上进行部署,mod_wsgi模块是一个python写的apache的FastCGI模块。 (推荐学习:apache使用)
下载完毕后解压得到Apache24,打开进入conf文件,用文本打开,我这里采用atom打开。
现在说明一下,我们需要修改的地方:
1、ServerRoot “c:/Apache24″:修改成自己的目录地址
2、Listen 8080:端口号配置,部分用户可能会发现自己的80端口占用,可能是iis或者sqlserver占用,我们可以通过修改这个端口号,方便测试
3、修改目录授权
原本的:
<directory></directory> AllowOverride none Require all denied
修改后:
<directory></directory> Options FollowSymLinks AllowOverride None Order deny,allow Allow from all
4、修改文档根路径为自己的文件路径
DocumentRoot "c:/Apache24/htdocs" <directory></directory>
5、mod模块配置(重点)
(1)首先对下载下来的mod.whl文件进行安装:
pip install
(2)安装成功后,运行下面的命令:
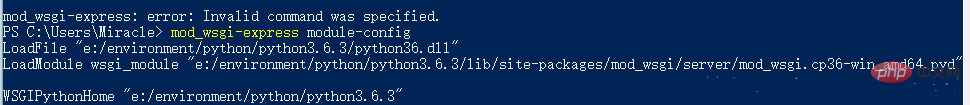
mod_wsgi-express module-config
(3)上面这条命令成功运行后,我们可以得到三条信息:
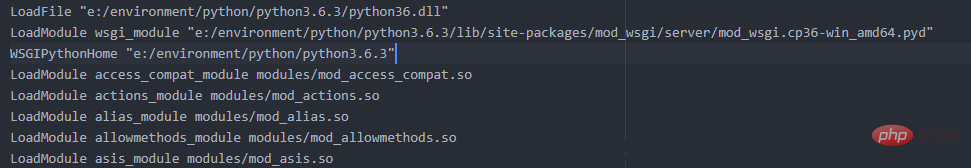
 (4)然后使用这三条信息代替.so文件,加入到apache的配置文件中:
(4)然后使用这三条信息代替.so文件,加入到apache的配置文件中:
 6、配置站点(重点):
6、配置站点(重点):
# <virtualhost> definition. These values also provide defaults for # any <virtualhost> containers you may define later in the file.</virtualhost></virtualhost>
因为我是一个不是很懂配置apache的人,我一开始看到参考链接中的配置
将下面这段复制到conf文件的最底部,并且修改路径为自己的路径
<virtualhost> ServerAdmin example@xx.com DocumentRoot E:EnvironmentApacheApache24text_web <directory> Order allow,deny Allow from all </directory> WSGIScriptAlias / E:EnvironmentApacheApache24text_webtest.wsgi </virtualhost>
上面的站点配置说明:
(1)项目路径(不一定要放在apache目录下):
DocumentRoot E:EnvironmentApacheApache24text_web
(2)wsgi模块启动文件(重点):
WSGIScriptAlias / E:EnvironmentApacheApache24text_webtest.wsgi
注意:这里的“/”是必须的,表示url前缀,后面可以根据需求修改。
(3)项目路径权限:设置为允许全部
<directory> Order allow,deny Allow from all </directory>
到这里我们的httpd.conf文件已经配置完成了。
二、下面进入对flask项目的配置:
项目目录:

1、test.wsgi文件说明:
import sys sys.path.insert(0, "E:/Environment/Apache/Apache24/text_web") #项目路径
from test import app #将我们的flask项目project名引入
application = app #applcation一定不能改成别的,因为wsgin在解析这个文件时,只认applcation(参考链接)
2、flask的主文件
from flask import Flask app = Flask(__name__) @app.route('/hello') def hello_world(): return 'Hello World!' if __name__ == '__main__': app.run()
到此,我们的项目配置基本完成,这里特别需要注意的是在wsgi文件中的项目引入。
三、启动或安装apache
启动管理员模式的cmd进入到Apache24的bin文件路径下:
安装apache为系统服务:
httpd -k install
启动apache:
httpd -k start
我发现有的电脑可以直接通过打开httpd.exe直接运行,而不需要将httpd安装入系统服务。
其他可能用到的apache命令:
停止apache服务:
httpd -k stop
重启apache服务:
httpd -k restart
至此,我们的flask项目通过wsgi模块搭建在apache服务已经完成构建完成,打开localhost:8080/hello,看是否出现helloworld,如果发现项目仍然没有配置成功,请留意一下apache的错误输出日志。错误输出日志在Apache24logsError.lo
















