本文主要介绍了jquery鼠标悬停内容动画切换效果的实例。具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。
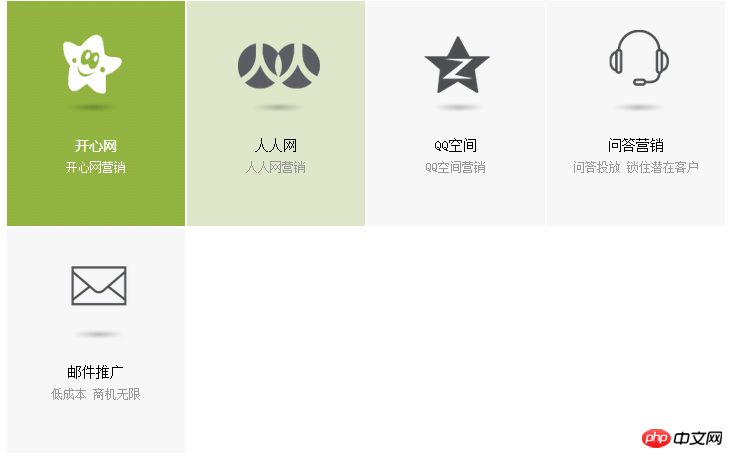
效果如下:

代码如下:
nbsp;html> <meta> <title>jQuery鼠标悬停内容动画切换效果</title> <style> * { margin: 0; padding: 0; list-style: none; } img { border: 0; } a { color: #fff; text-decoration: none; } .servicesBox { width: 1000px; height: 270px; margin: 0 auto; clear: both; line-height: 18px; color: #999999; font-size: 12px; } .servicesBox .serBox { cursor: pointer; border: 1px solid #fff; display: inline; width: 198px; height: 250px; float: left; overflow: hidden; background-color: #f7f7f7; position: relative; } .servicesBox .serBoxOn { font-family: "Microsoft Yahei"; display: none; width: 320px; height: 270px; background: url(http://demo.lanrenzhijia.com/2014/pic0910/images/serboxon_bg.gif) repeat 0px 0px; position: absolute; left: 0px; top: 0px; z-index: 19; } .servicesBox .serBox .pic1 { width: 110px; height: 110px; text-align: center; position: absolute; top: 22px; right: 41px; z-index: 99; } .servicesBox .serBox .pic2 { width: 110px; height: 110px; text-align: center; position: absolute; top: 22px; left: -110px; z-index: 99; } .servicesBox .serBox .txt1 { width: 198px; height: 100px; color: #999999; position: absolute; top: 145px; left: 0px; z-index: 99; } .servicesBox .serBox .txt2 { width: 198px; height: 100px; color: #a9cf4f; position: absolute; top: 145px; right: -240px; z-index: 99; } .servicesBox .serBox span.tit { font-size: 16px; display: block; text-align: center; } .servicesBox .serBox .txt1 .tit { color: #000000; line-height: 30px; } .servicesBox .serBox .txt2 .tit { color: #fff; line-height: 30px; font-family: "Microsoft Yahei"; } .servicesBox .serBox p { padding: 0 10px; text-align: center; } </style> <!-- 代码begin --> <p> </p><p> </p><p></p> <p> @@##@@ </p> <p> @@##@@ </p> <p> <span>开心网</span> </p><p>开心网营销</p> <p> <a><span>开心网</span> <p>开心网营销</p> </a> </p> <p> </p><p></p> <p> @@##@@ </p> <p> @@##@@ </p> <p> <span>人人网</span> </p><p>人人网营销</p> <p> <a><span>人人网</span> <p>人人网营销</p> </a> </p> <p> </p><p></p> <p> @@##@@ </p> <p> @@##@@ </p> <p> <span>QQ空间</span> </p><p>QQ空间营销</p> <p> <a><span>QQ空间</span> <p>QQ空间营销</p> </a> </p> <p> </p><p></p> <p> @@##@@ </p> <p> @@##@@ </p> <p> <span>问答营销</span> </p><p>问答投放 锁住潜在客户</p> <p> <a><span>问答营销</span> <p>问答投放 锁住潜在客户</p> </a> </p> <p> </p><p></p> <p> @@##@@ </p> <p> @@##@@ </p> <p> <span>邮件推广</span> </p><p>低成本 商机无限</p> <p> <a><span>邮件推广</span> <p>低成本 商机无限</p> </a> </p> <script></script> <script> $(function() { $(".serBox").hover( function() { $(this).children().stop(false, true); $(this).children(".serBoxOn").fadeIn("slow"); $(this).children(".pic1").animate({ right: -110 }, 400); $(this).children(".pic2").animate({ left: 41 }, 400); $(this).children(".txt1").animate({ left: -240 }, 400); $(this).children(".txt2").animate({ right: 0 }, 400); }, function() { $(this).children().stop(false, true); $(this).children(".serBoxOn").fadeOut("slow"); $(this).children(".pic1").animate({ right: 41 }, 400); $(this).children(".pic2").animate({ left: -110 }, 400); $(this).children(".txt1").animate({ left: 0 }, 400); $(this).children(".txt2").animate({ right: -240 }, 400); } ); }); </script> <!-- 代码end -->
相关推荐:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END