
如何重启apache?
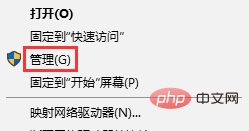
首先右击“此电脑”,点击“管理”,如下图

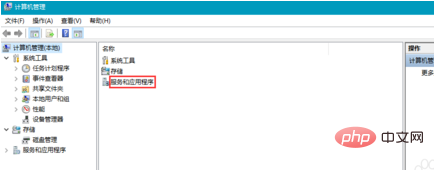
在打开的“计算机管理”程序中,双击“服务和应用程序”。

在打开的“计算机管理”程序中,双击“服务”。

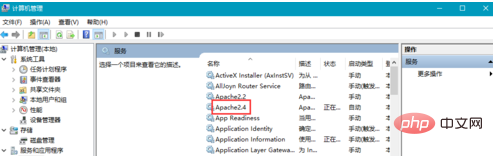
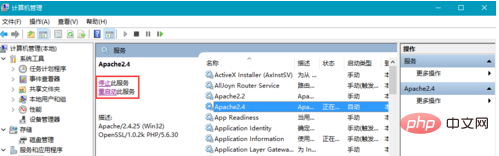
在所有的服务列表中,点击“apache”,如下图

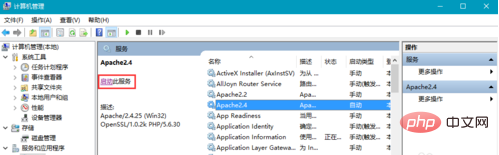
如果apache未启动,左边显示“启动服务”,点击就会启动服务

如果apache已启动,左边显示“停止和重启动服务”,点击就会执行操作

更多Apache相关知识,请访问Apache使用教程栏目!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐


















