
大家好!今天给大家分享下如何查看自己的系统是什么版本号,随着win10的普及相信很多小伙伴对win10都不陌生了,那么我们所知道的win10包括了很多的版本,例如:家庭版、企业版、专业版、教育版、工作站版等,那么每个版本都会有相应的版本号,你知道你的win10的具体版本号么?因为win10系统每个版本号不太一样,有些不是很稳定,了解版本号有必要知道如何解决当前系统故障有非常大的作用。
1、按键盘’win+r”调出运行命令,输入”winver”即可查看当前版本号

2、也可以输入“dxdiag”然后查看,并且可以查看biols版本号

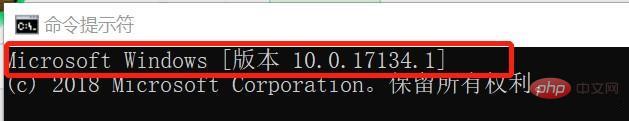
3、另外直接搜索“命令提示符”打开后会直接显示在上面


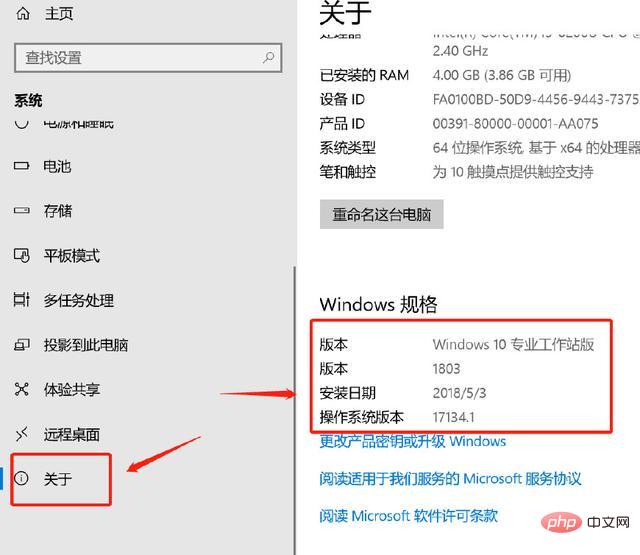
4、新版本直接点击设置——系统——左下角的关于里面直接可以看到电脑的版本号。

推荐:《Windows教程》
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END













