
有人反馈,将电脑系统成功安装win10系统后,遇到了win10系统recovery蓝屏的问题,win10 recovery蓝屏怎么办呢?就此问题,下面笔者教你win10系统recovery蓝屏的解决方法。

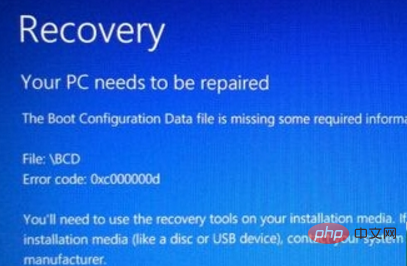
1.首先根据蓝屏提示your PC/device needs to be repaired可以知道电脑需要重装系统或者是还原系统。
2.对于崭新的win10系统而言,出现recovery蓝屏是由于安装系统过程出现了错误导致的,用户们只有重新安装win10系统才可以解决此类问题,当然也不排除是由于网络上下载下来的系统镜像包本身就有问题,建议用户重新换个网站下载最新的win10系统的预览版再次进行安装。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















