
总是“叮咚”响,而且鼠标接触不良的话,可以肯定是电脑的USB口接触不良。电脑“叮咚”响,是插入USB连接设备的提示音。
解决办法:换一个USB口插鼠标,或者干脆去修理店修一下这个接口。
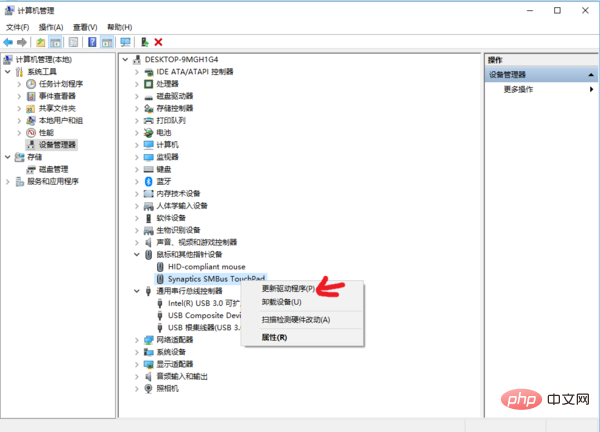
PS:如果所有的USB口都不行的话,多半就是驱动有问题。主板坏的可能不大,毕竟管USB口是南桥,一旦坏了,连开机都开不了。
USB(Universal Serial Bus):
通用串行总线,而其中文简称为通串线,是连接计算机系统与外部设备的一种串口总线标准,也是一种输入输出接口的技术规范,被广泛地应用于个人电脑和移动设备等信息通讯产品,并扩展至摄影器材、数字电视(机顶盒)、游戏机等其它相关领域。
USB驱动的修复:可以尝试更新一下驱动。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















