
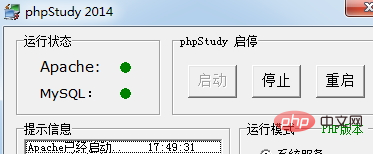
apache默认端口是80,有时候安装phpstudy的时候会提示“端口被占用,Apache启动失败”,就是运行状态那显示的是红色方块。

image.png
解决办法:
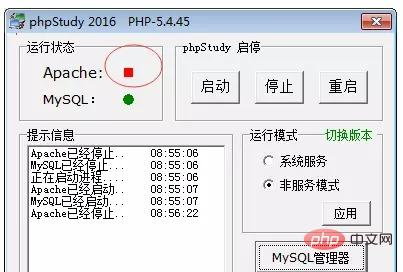
我们可以先查查是哪个程序占用了80端口:开始-运行-输入cmd(回车)-打开命令提示符输入——netstat -ano,就可以查看本机端口开放情况与对应的程序PID

立即学习“PHP免费学习笔记(深入)”;
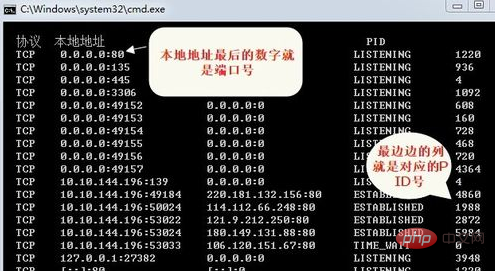
得到使用80端口的程序PID后,打开任务管理器。默认是没有PID这一项的,只需要将查看-选项列(s)中的PID勾选就可以了。

找出PID对应的程序并关闭,最后就可以成功启动phpstudy了。

相关视频推荐:
相关文章推荐:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
喜欢就支持一下吧
相关推荐
















