
不管是微软的iis还是世界排名第一的apache,它们安装好后默认的网页服务端口号都是80。如果电脑中已经安装有IIS,想要使用Apache的话,那么必须先修改前者默认的网页服务端口80,否则可能会无法正常运行。
如何改变Apache端口
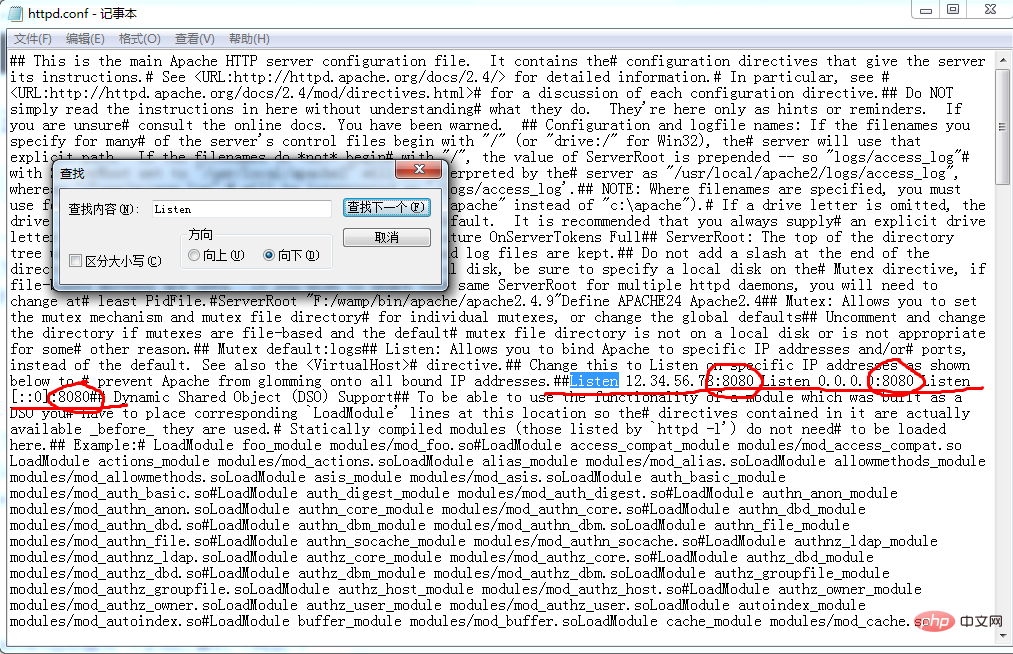
找到Apache安装目录下conf目录下的httpd.conf文件。打开它,CTRL+F找到“Listen”,紧接着Listen的数字就是端口号,默认状态下为“Listen 80”。可以改成:Listen 8080。改好之后重起Apache服务使得配置生效。

如何改变IIS端口
开始->运行->输入:inetmgr->Internet信息服务->本地计算机->网站->右键“默认网站”->属性->选择“网站”标签->修改TCP端口即可。重新启动一下IIS服务使得配置生效。
如果你修改了默认端口号(假如将Listen 80改为Listen 8080),那么将无法通过http://localhost来打开位于Apache服务器上的网页,必须在地址后面加上冒号+端口号,如http://localhost:8080,只有这样才能访问位于Apache服务器中的网页。

更多Apache的相关技术文章,请访问Apache教程栏目进行学习!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















