什么是负载均衡?apache中如何做负载均衡配置?下面本篇文章就来给大家介绍一下apache 负载均衡配置的方法,希望对大家有帮助。

什么是负载均衡
负载均衡(Load Balance)是分布式系统架构设计中必须考虑的因素之一,它通常是指,将请求/数据【均匀】分摊到多个操作单元上执行,负载均衡的关键在于【均匀】。
常见的负载均衡方案

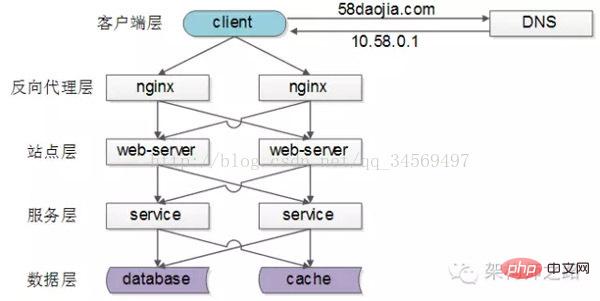
常见互联网分布式架构如上,分为客户端层、反向代理nginx层、站点层、服务层、数据层。可以看到,每一个下游都有多个上游调用,只需要做到,每一个上游都均匀访问每一个下游,就能实现“将请求/数据【均匀】分摊到多个操作单元上执行”。
【客户端层->反向代理层】的负载均衡

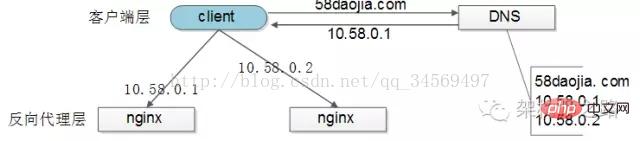
【客户端层】到【反向代理层】的负载均衡,是通过“DNS轮询”实现的:DNS-server对于一个域名配置了多个解析ip,每次DNS解析请求来访问DNS-server,会轮询返回这些ip,保证每个ip的解析概率是相同的。这些ip就是nginx的外网ip,以做到每台nginx的请求分配也是均衡的。
【反向代理层->站点层】的负载均衡

【反向代理层】到【站点层】的负载均衡,是通过“nginx”实现的。通过修改nginx.conf,可以实现多种负载均衡策略:
1)请求轮询:和DNS轮询类似,请求依次路由到各个web-server
2)最少连接路由:哪个web-server的连接少,路由到哪个web-server
3)ip哈希:按照访问用户的ip哈希值来路由web-server,只要用户的ip分布是均匀的,请求理论上也是均匀的,ip哈希均衡方法可以做到,同一个用户的请求固定落到同一台web-server上,此策略适合有状态服务,例如Session(58沈剑备注:可以这么做,但强烈不建议这么做,站点层无状态是分布式架构设计的基本原则之一,session最好放到数据层存储)
4)…
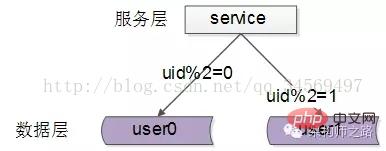
【站点层->服务层】的负载均衡

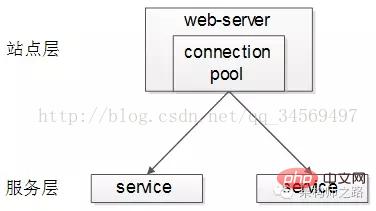
【站点层】到【服务层】的负载均衡,是通过“服务连接池”实现的。
上游连接池会建立与下游服务多个连接,每次请求会“随机”选取连接来访问下游服务。
上一篇文章《rpc-client实现细节》中有详细的负载均衡、故障转移、超时处理的细节描述,欢迎点击link查阅,此处不再展开。
【数据层】的负载均衡
在数据量很大的情况下,由于数据层(db,cache)涉及数据的水平切分,所以数据层的负载均衡更为复杂一些,它分为“数据的均衡”与“请求的均衡”。
数据的均衡是指:水平切分后的每个服务(db,cache),数据量是差不多的。
请求的均衡是指:水平切分后的每个服务(db,cache),请求量是差不多的。
业内常见的水平切分方式有这么几种:
一、按照range水平切分

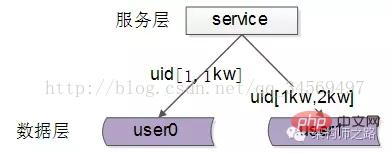
每一个数据服务,存储一定范围的数据,上图为例:
user0服务,存储uid范围1-1kw
user1服务,存储uid范围1kw-2kw
这个方案的好处是:
(1)规则简单,service只需判断一下uid范围就能路由到对应的存储服务
(2)数据均衡性较好
(3)比较容易扩展,可以随时加一个uid[2kw,3kw]的数据服务
不足是:
(1)请求的负载不一定均衡,一般来说,新注册的用户会比老用户更活跃,大range的服务请求压力会更大
二、按照id哈希水平切分

每一个数据服务,存储某个key值hash后的部分数据,上图为例:
user0服务,存储偶数uid数据
user1服务,存储奇数uid数据
这个方案的好处是:
(1)规则简单,service只需对uid进行hash能路由到对应的存储服务
(2)数据均衡性较好
(3)请求均匀性较好
不足是:
(1)不容易扩展,扩展一个数据服务,hash方法改变时候,可能需要进行数据迁移
总结
负载均衡(Load Balance)是分布式系统架构设计中必须考虑的因素之一,它通常是指,将请求/数据【均匀】分摊到多个操作单元上执行,负载均衡的关键在于【均匀】。
(1)【客户端层】到【反向代理层】的负载均衡,是通过“DNS轮询”实现的
(2)【反向代理层】到【站点层】的负载均衡,是通过“nginx”实现的
(3)【站点层】到【服务层】的负载均衡,是通过“服务连接池”实现的
(4)【数据层】的负载均衡,要考虑“数据的均衡”与“请求的均衡”两个点,常见的方式有“按照范围水平切分”与“hash水平切分”
Apache负载均衡设置方法
一般来说,负载均衡就是将客户端的请求分流给后端的各个真实服务器,达到负载均衡的目的。还有一种方式是用两台服务器,一台作为主服务器(Master),另一台作为热备份(Hot Standby),请求全部分给主服务器,在主服务器当机时,立即切换到备份服务器,以提高系统的整体可
第一次看到这个标题时我也很惊讶,Apache居然还能做负载均衡?真是太强大了。经过一番调查后发现的确可以,而且功能一点都不差。这都归功于 mod_proxy 这个模块。不愧是强大的Apache啊。
废话少说,下面就来解释一下负载均衡的设置方法。
一般来说,负载均衡就是将客户端的请求分流给后端的各个真实服务器,达到负载均衡的目的。还有一种方式是用两台服务器,一台作为主服务器(Master),另一台作为热备份(Hot Standby),请求全部分给主服务器,在主服务器当机时,立即切换到备份服务器,以提高系统的整体可靠性。
1. 负载均衡的设置
1).基本配置
Apache可以应对上面这两种需求。先来讨论一下如何做负载均衡。假设一台apache服务器域名为www.a.com, 首先需要启用Apache的几个模块:
代码如下:
LoadModule proxy_module modules/mod_proxy.so LoadModule proxy_balancer_module modules/mod_proxy_balancer.so LoadModule proxy_http_module modules/mod_proxy_http.so
mod_proxy提供代理服务器功能,mod_proxy_balancer提供负载均衡功能, mod_proxy_http让代理服务器能支持HTTP协议。如果把mod_proxy_http换成其他协议模块(如mod_proxy_ftp),或许能支持其他协议的负载均衡,有兴趣的朋友可以自己尝试一下。
然后要添加以下配置:
代码如下:
ProxyRequests Off <proxy> BalancerMember http://node-a.myserver.com:8080 BalancerMember http://node-b.myserver.com:8080 </proxy> ProxyPass / balancer://mycluster/ # 警告:以下这段配置仅用于调试,绝不要添加到生产环境中!!! <location> SetHandler balancer-manager order Deny,Allow Deny from all Allow from localhost </location>
注:node-a.myserver.com,node-b.myserver.com是另外两台服务器的域名,不是当前服务器的域名
从上面的 ProxyRequests Off 这条可以看出,实际上负载均衡器就是一个反向代理,只不过它的代理转发地址不是某台具体的服务器,而是一个 balancer:// 协议:
ProxyPass / balancer://mycluster协议地址可以随便定义。然后,在
下面那段
OK,改完之后重启服务器,访问你的Apache所在服务器的地址(www.a.com),即可看到负载均衡的效果了。
出错提示: 访问网页提示Internal Serveral Error,察看error.log文件
Error.log代码
[warn] proxy: No protocol handler was valid for the URL /admin/login_form. If you are using a DSO version of mod_proxy, make sure the proxy submodules are included in the configuration using LoadModule.
原因是配置:# ProxyPass / balancer://mycluster 可能少了一个/
2). 负载比例分配
打开 balancer-manager 的界面,可以看到请求是平均分配的。
如果不想平均分配怎么办?给 BalancerMember 加上 loadfactor 参数即可,取值范围为1-100。比如你有三台服务器,负载分配比例为 7:2:1,只需这样设置:
Httpd.conf代码
ProxyRequests Off <proxy> BalancerMember http://node-a.myserver.com:8080 loadfactor=7 BalancerMember http://node-b.myserver.com:8080 loadfactor=2 BalancerMember http://node-c.myserver.com:8080 loadfactor=1 </proxy> ProxyPass / balancer://mycluster
3).负载分配算法
默认情况下,负载均衡会尽量让各个服务器接受的请求次数满足预设的比例。如果要改变算法,可以使用 lbmethod 属性。如:
代码如下:
ProxyRequests Off <proxy> BalancerMember http://node-a.myserver.com:8080 loadfactor=7 BalancerMember http://node-b.myserver.com:8080 loadfactor=2 BalancerMember http://node-c.myserver.com:8080 loadfactor=1 </proxy> ProxyPass / balancer://mycluster ProxySet lbmethod=bytraffic
lbmethod可能的取值有:
-
lbmethod=byrequests 按照请求次数均衡(默认)
-
lbmethod=bytraffic 按照流量均衡
-
lbmethod=bybusyness 按照繁忙程度均衡(总是分配给活跃请求数最少的服务器)
各种算法的原理请参见Apache的文档。
2. 热备份(Hot Standby)
热备份的实现很简单,只需添加 status=+H 属性,就可以把某台服务器指定为备份服务器:
代码如下:
ProxyRequests Off <proxy> BalancerMember http://node-a.myserver.com:8080 BalancerMember http://node-b.myserver.com:8080 status=+H </proxy> ProxyPass / balancer://mycluster
从 balancer-manager 界面中可以看到,请求总是流向 node-a ,一旦node-a挂掉, Apache会检测到错误并把请求分流给 node-b。Apache会每隔几分钟检测一下 node-a 的状况,如果node-a恢复,就继续使用node-a。
apache负载均衡的安装和实现方法
其实无论是分布式,数据缓存,还是负载均衡,无非就是改善网站的性能瓶颈,在网站源码不做优化的情况下,负载均衡可以说是最直接的手段了。其实抛开这个名词,放开了说,就是希望用户能够分流,也就是说把所有用户的访问压力分散到多台服务器上,也可以分散到多个tomcat里,如果一台服务器装多个tomcat,那么即使是负载均衡,性能也提高不了太多,不过可以提高稳定性,即容错性。当其中一个主tomcat当掉,其他的tomcat也可以补上,因为tomcat之间实现了Session共享。待tomcat服务器修复后再次启动,就会自动拷贝所有session数据,然后加入集群。这样就可以不间断的提供服务。如果要真正从本质上提升性能,必须要分布到多台服务器。同样tomcat也可以做到。网上相关资料比较多,可以很方便的查到,但是质量不算高。我希望可以通过这篇随笔,系统的总结。
本文的 例子是同一台服务器上运行两个tomcat,做两个tomcat之间的负载均衡。其实多台服务器各配置一个tomcat也可以,而且那样的话,可以使用安装版的tomcat,而不用是下文中的免安装的tomcat,而且tomcat端口配置也就不用修改了。下文也会提到。
tomcat的负载均衡需要apache服务器的加入来实现。在进行配置之前请先卸载调已安装的tomcat,然后检查apache的版本。我这次配置使用的是apache-tomcat-6.0.18免安装版本,我亲自测试后推断安装版的tomcat在同一台机子上会不能启动两个以上,可能是因为安装版的tomcat侵入了系统,导致即使在server.xml里修改了配置,还是会引起冲突。所以我使用tomcat免安装版。
apache使用的是apache_2.2.11-win32-x86-no_ssl.msi。如果版本低于2.2Apache负载均衡的配置要有所不同,因为这个2.2.11和2.2.8版本集成了jk2等负载均衡工具,所以配置要简单许多。别的版本我没有具体测试,有待考究。这两个软件可以到官方网站下载。
把Apache安装为运行在80端口的windows服务,安装成功后在系统服务列表中可以看到Apache2.2服务。服务启动后在浏览器中输入http://localhost进行测试,如果能看到一个”It works!”的页面就代表Apache已经正常工作了。把tomcat解压到任意目录,赋值一个另命名。起名和路径对配置没有影响。但要保证端口不要冲突,如果装有oracle或iis的用户需要修改或关闭相关接口的服务。当然jdk的配置也是必须的,这个不再过多叙述。
想要达到负载均衡的目的,首先,在Apache安装目录下找到conf/httpd.conf文件,去掉以下文本前的注释符(#)以便让Apache在启动时自动加载代理(proxy)模块。
代码如下:
LoadModule proxy_module modules/mod_proxy.so LoadModule proxy_ajp_module modules/mod_proxy_ajp.so LoadModule proxy_balancer_module modules/mod_proxy_balancer.so LoadModule proxy_connect_module modules/mod_proxy_connect.so LoadModule proxy_ftp_module modules/mod_proxy_ftp.so LoadModule proxy_http_module modules/mod_proxy_http.so
向下拉动文档找到
然后打开conf/extra/httpd-vhosts.conf,配置虚拟站点,在最下面加上
代码如下:
<virtualhost> ServerAdmin 管理员邮箱 ServerName localhost ServerAlias localhost ProxyPass / balancer://sy/ stickysession=jsessionid nofailover=On ProxyPassReverse / balancer://sy/ ErrorLog "logs/sy-error.log" CustomLog "logs/sy-access.log" common </virtualhost>
然后回到httpd.conf,在文档最下面加上
代码如下:
ProxyRequests Off <proxy> BalancerMember ajp://127.0.0.1:8009 loadfactor=1 route=jvm1 BalancerMember ajp://127.0.0.1:9009 loadfactor=1 route=jvm2 </proxy>
ProxyRequests Off 是告诉Apache需要使用反向代理,ip地址和端口唯一确定了tomcat节点和配置的ajp接受端口。loadfactor是负载因子,Apache会按负载因子的比例向后端tomcat节点转发请求,负载因子越大,对应的tomcat服务器就会处理越多的请求,如两个tomcat都是1,Apache就按1:1的比例转发,如果是2和1就按2:1的比例转发。这样就可以使配置更灵活,例如可以给性能好的服务器增加处理工作的比例,如果采取多台服务器,只需要修改ip地址和端口就可以了。route参数对应后续tomcat负载均衡配置中的引擎路径(jvmRoute)
















