很多用户会把个人隐私、文件、照片、视频储存在电脑中,一般用户会为win7系统安全着想都会设置开机密码,有时候会忘记开机密码,导致无法进入桌面,忘记开机密码怎么办?下面本篇文章就来给大家介绍win7系统忘记开机密码,但进入系统的方法,希望对你们有所帮助。

win7忘记密码进入系统的步骤:
1、通过“带命令行的安全模式”,进入带命令提示符的安全模式窗口
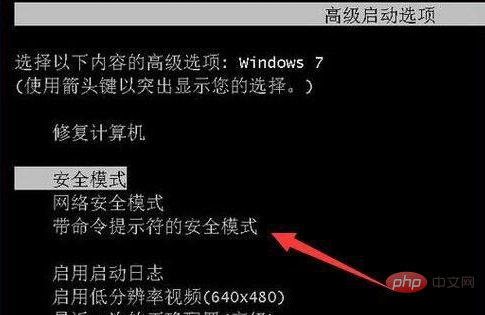
电脑重启,在win7系统启动时按住F8键,然后进入到“windows高级启动选项界面”,用键盘上下键选中“带命令提示符的安全模式”,最后按Enter键即可;

接着会显示一个账号窗口,从中用鼠标选择“Administrator”管理员的账号,点击确认;进入带命令提示符的安全模式窗口。


2、增加新账户,将其升级为管理员
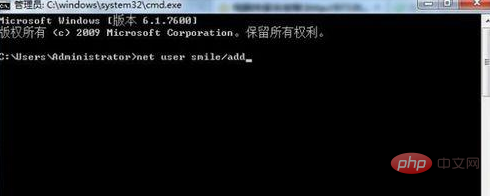
在命令提示符窗口中输入“net user Smile /add”,按Enter键,意思是增加一个新用户账号;

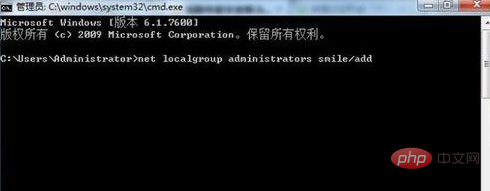
再输入“net localgroup administrators Smile /add”,意思是把刚才创建的新账号升级为管理员;

3、重启电脑,使用新账户登录系统
4、删除旧账号和密码
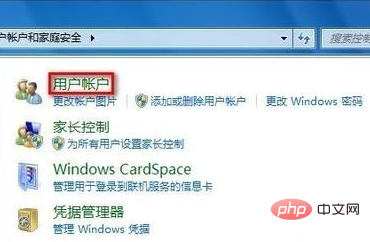
进入系统后,依次打开”控制面板”->”用户帐号”,进入【用户帐号】界面将忘记密码的账号删除,如图:

这样就把旧的忘记密码的账户删除了。
更多windows运维相关技术知识,请访问windows运维教程栏目学习!
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















