电脑故障千奇百怪,更种开机问题更是频频发生,甚至无法开机。有人可以就遇到关于电脑开机只能进入安全模式,安全模式进行一般的电脑操作是可行的,但是安全模式工作起来太不顺手,下面给大家介绍相关的解决方法。

win7只能进入安全模式的解决办法:
1、首先使用管理员帐户登录系统,按win+r打开“运行”,输入“msconfig”回车,如图所示:

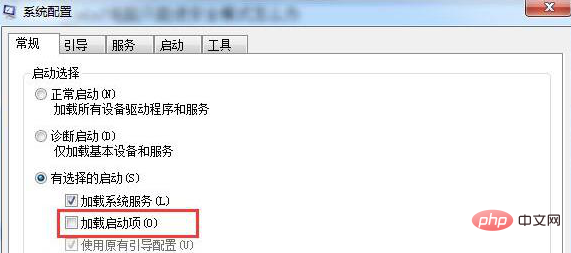
2、选择“常规-有选择的启动”,然后取消勾选“加载启动项”,如图所示:

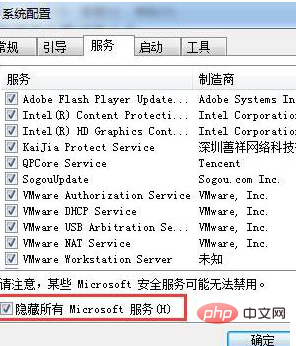
3、点击“服务”,勾选“隐藏所有 microsoft 服务”,然后单击“全部禁用”,如图所示:

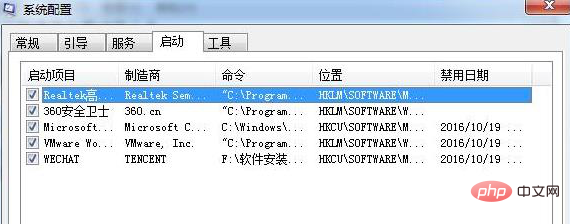
4、再点击“启动”,勾选全部应用,点击“全部禁用”,然后点击“重新启动”,如图所示:

5、如果得到提示,请登录 windows,如果收到以下消息时,请单击以选中“在 Windows 启动时不显示此信息或启动系统配置实用程序”复选框,直接单击“确定”即可。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

















