本篇文章给大家带来的内容是介绍在linux中如何安全配置mysql数据库,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
目录:
1.修改mysql管理员账号root的密码(2种方法)
2.修改mysql管理员账号root
3.mysql管理员root账号密码遗忘解决办法(2种方法)
4.创建数据库用户(3种方法)
5.mysql数据库权限管理
本地权限
网络权限
撤销权限
删除用户
一、修改mysql管理员账号root的密码
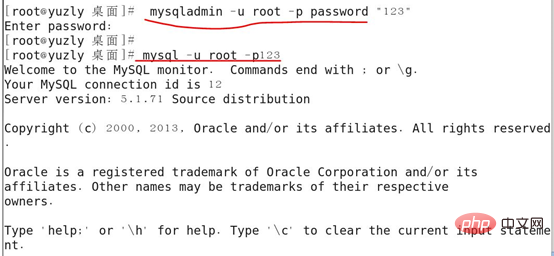
方法一:shell命令
mysqladmin -u root -p password "123"

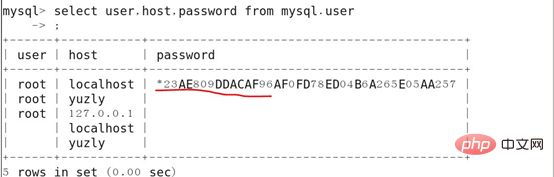
2.查看密码存放的表

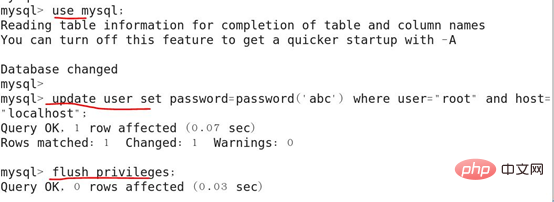
方法二:mysql数据库命令
mysql>use mysql; mysql>update user set password=password('123') where user='root' and host='localhost'; mysql> FLUSH PRIVILEGES; #刷新

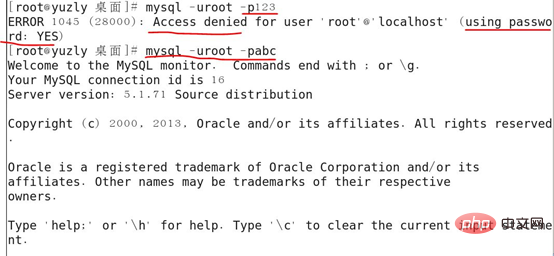
测试密码修改是否成功

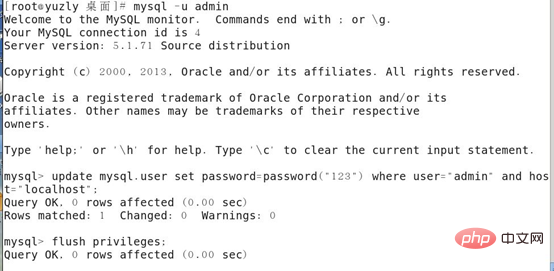
二、修改mysql管理员账号root
update mysql.user set user="admin" where user="root" and host="localhost"; flush privileges;

测试

三、mysql管理员root账号密码遗忘
方法一:
killall -TERM mysqld mysqld_safe --skip-grant-tables & mysql -u admin mysql>update user set password=password('123456') where user='admin' and host='localhost'; mysql> FLUSH PRIVILEGES; MySQL> quit
重新启动MySQL,使用新密码登录

设置新的密码,并刷新修改

测试,重启mysqld服务用新的密码登录

方法二:
修改/etc/my.cnf
在[Mysqld]下添加:
skip-grant-tables
重启MySQL服务
mysql -u root mysql>update user set password=password('123') where user='admin' and host='localhost'; mysql> FLUSH PRIVILEGES; MySQL> quit
修改/etc/my.cnf 删除skip-grant-tables
重新启动MySQL,使用新密码登录

测试
修改/etc/my.cnf 删除skip-grant-tables
重新启动MySQL,使用新密码登录

四、创建数据库用户
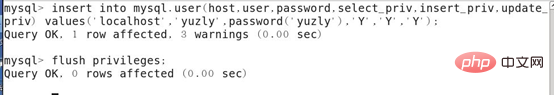
方法一:
INSERT INTO user(host, user, password, select_priv, insert_priv, update_priv) VALUES ('localhost', 'yuzly', PASSWORD('yuzly'), 'Y', 'Y', 'Y');

方法二:
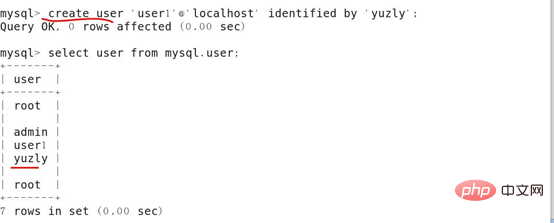
CREATE USER 'user1'@'localhost' IDENTIFIED BY 'yuzly';

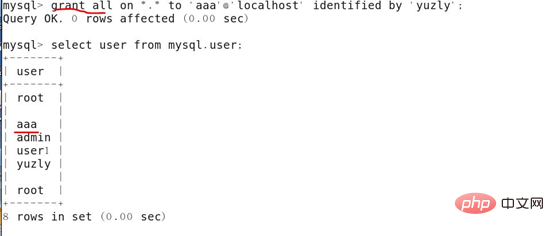
方法三:通过新用户授权创建数据库用户

五、权限管理
本地权限
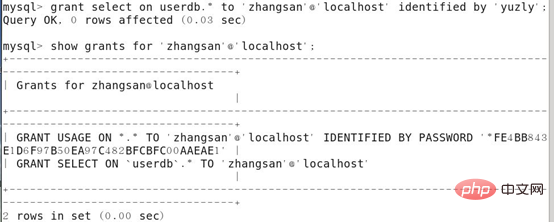
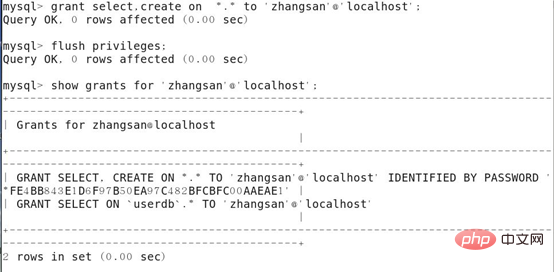
1.创建一个zhang用户,只给select权限,然后查看权限

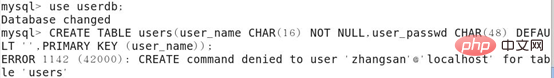
2.登录zhang用户,mysql -uzhang -pyuzly测试,创建一个表,下图显示被拒绝,当前账户没有create权限

3.登录管理员账户,给zhangsan账户添加create权限

4.重新登录zhangsan账户,测试是否具有create权限,下图说明具有create权限

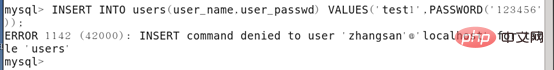
5.插入一条数据,下图提示没有insert权限

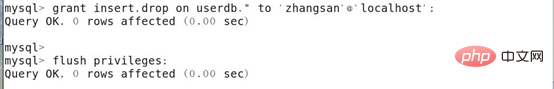
6.登录管理员账户,给zhangsan账户添加insert权限

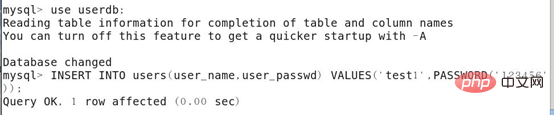
7.重新登录zhangsan账户,测试是否具有insert权限,下图说明具有insert权限

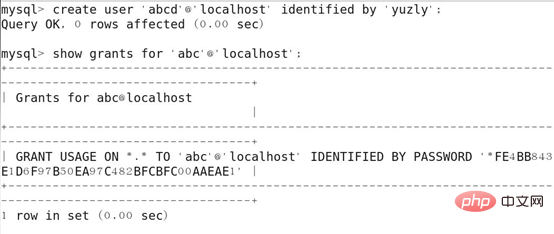
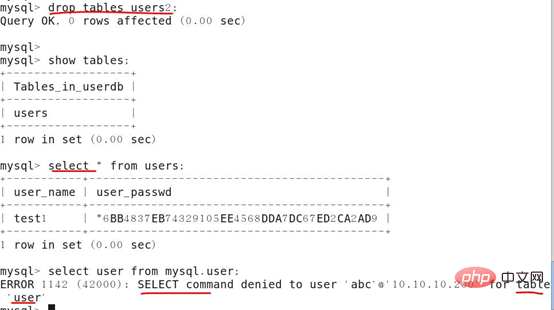
8.创建的新用户,默认没有任何权限,下图可以看到创建的用户默认是没有任何权限的

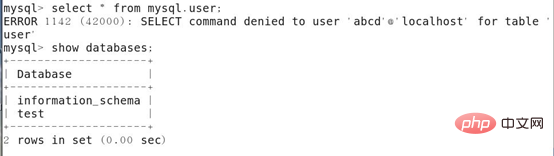
9.登录新创建的用户mysql -uabcd -pyuzly,测试,下图可以看到abcd没有select等权限,用show只能查看mysql系统自带的东西,别的用户创建的数据库等看不到

远程连接权限
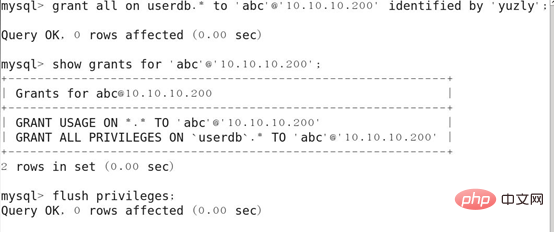
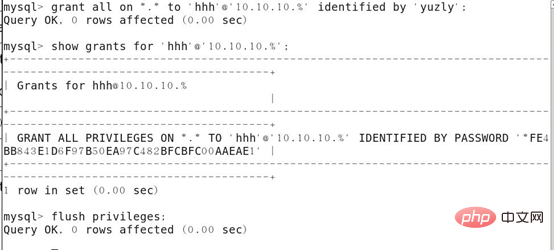
1.创建一个账户,赋予远程登录权限
grant all on userdb.* to 'abc'@'10.10.10.200' identified by 'yuzly';
flush privileges;

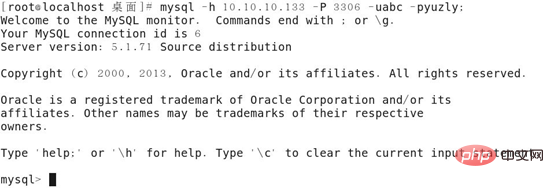
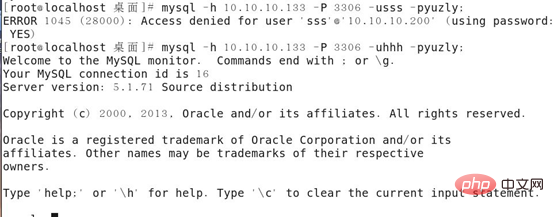
2.测试,从另一台linux的Mysql客户端登录验证

3.下图可以看到,abc用户对userdb数据库具有任何权限,但对别的数据库没有任何权限,例如mysql.user

4.远程连接限制一个网段

5.测试

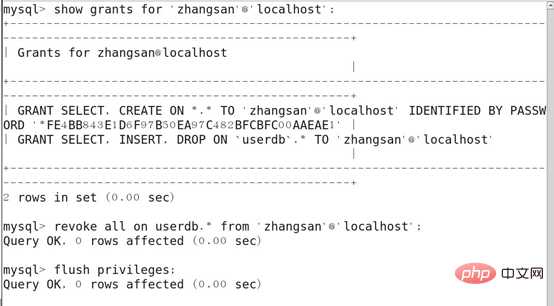
撤销权限
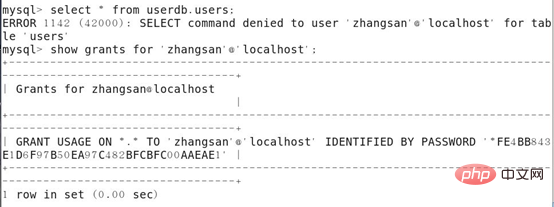
revoke all on userdb.* from 'zhangsan'@'localhost';

测试,撤消zhangsan账户的权限是否生效

删除账户
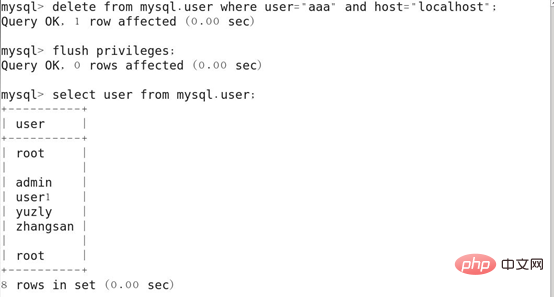
delete from mysql.user where user="aaa" and host="localhost";

相关视频教程推荐:《MySQL教程》
















