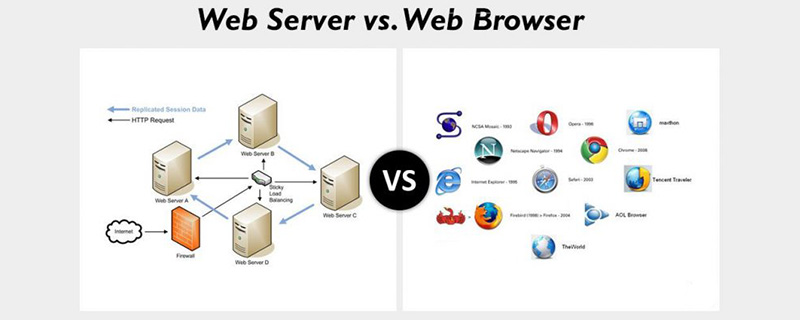
web浏览器和web服务器的主要区别在于:web浏览器发送http请求并获取http响应;而,web服务器获取http请求,并生成响应。下面我们来简单比较web浏览器和web服务器,介绍它们之间的区别。

Web浏览器是什么?
Web浏览器可以被认为是客户端用来从服务器访问Web服务和文档的的一种应用程序软件,充当服务器和客户端之间的接口,其基本工作就是显示Web文档,允许我们在Internet上查看和浏览文档。
Web浏览器有很多种,例:internet explorer,谷歌chrome、火狐firefox等等

Web服务器是什么?
Web服务器是在计算机上运行的一个软件,用于存储和托管web内容的计算机。其主要工作是在用户需要时向用户分发网页,并提供存储和组织网站页面的区域。

Web浏览器和Web服务器的区别
1、Web服务器用于存储网站的所有信息和数据;而Web浏览器是用来访问和定位这些信息和数据。
2、Web浏览器发送HTTP请求,获取HTTP响应,并向客户端显示Web文档,它充当客户端和显示Web内容的服务器之间的接口。而Web服务器获取HTTP请求,生成响应,并接受客户端数据。
3、Web浏览器用于通过网站在Internet上搜索内容。而,Web服务器用于建立网站和Web浏览器之间的链接。
4、Web服务器的主要组件是服务器核心,服务器核心64位二进制文??件,示例应用程序,管理命令行界面等;而,Web浏览器的组件是用户界面,ui后端,布局和渲染引擎,以及网络和数据持久性零件。
总结:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















