nginx反向代理一个80端口下配置多个微信项目详解
我们要接入微信公众号平台开发,需要填写服务器配置,然后依据接口文档才能实现业务逻辑。但是微信公众号接口只支持80接口(80端口)。我们因业务需求需要在一个公众号域名下面,发布两个需要微信授权的项目,怎么办?
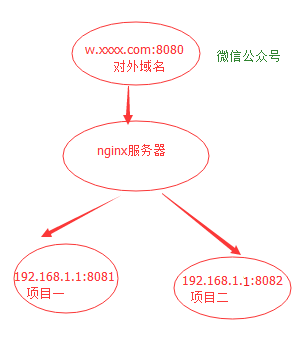
我们可以用nginx服务器做反向代理来解决这个问题。nginx服务器对外80端口,然后根据url参数不同,对内访问不同的项目。

nginx配置如下:
打开/usr/local/nginx/conf/nginx.conf
worker_processes 4; error_log logs/error.log; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; gzip on; gzip_min_length 1k; gzip_buffers 16 64k; gzip_http_version 1.1; gzip_comp_level 6; gzip_types text/plain application/x-javascript text/css application/xml application/javascript; gzip_vary on; #指向项目一 upstream backend1 { server 192.168.1:8081; } #指向项目二 upstream backend2{ 192.168.1.1:8082; } proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache:128m inactive=1d max_size=1g; include vhosts/*; }
打开/usr/local/reverse_proxy_nginx/conf/nginx.conf
worker_processes 2; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; access_log /home/nginx_log/reverse_proxy_no1_access.log; sendfile on; keepalive_timeout 65; upstream backend1 { #server 192.168.1.1:8181; server 192.168.1.1:8081; } upstream backend2 { #server 192.168.1.1:8082; server 192.168.1.1:8082; } proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache:128m inactive=30m max_size=1g; server { listen 8081; server_name h5.xxxx.com; location / { proxy_pass http://backend1; #proxy settings proxy_redirect off; proxy_set_header host $host; proxy_set_header x-real-ip $remote_addr; proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for; proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504; proxy_max_temp_file_size 0; proxy_connect_timeout 90; proxy_send_timeout 90; proxy_read_timeout 90; proxy_buffer_size 4k; proxy_buffers 4 32k; proxy_busy_buffers_size 64k; proxy_temp_file_write_size 64k; add_header nginx-res "http://backend1"; } location ~ ^/(h5)(.*)$ { proxy_pass http://backend2; proxy_redirect off; proxy_set_header host $host; proxy_cache cache; proxy_cache_valid 200 302 1d; proxy_cache_valid 301 1d; proxy_cache_valid any 1m; expires 1h; add_header nginx-res "http://backend2"; proxy_ignore_headers "cache-control" "expires" "set-cookie"; add_header nginx-cache "$upstream_cache_status"; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } location ~ .*.(gif|jpg|png|css|js|ico)(.*) { proxy_pass http://backend1; proxy_redirect off; proxy_set_header host $host; proxy_cache cache; proxy_cache_valid 200 302 30d; proxy_cache_valid 301 1d; proxy_cache_valid any 1m; expires 30d; proxy_ignore_headers "cache-control" "expires" "set-cookie"; add_header nginx-res "http://backend1"; add_header nginx-cache "$upstream_cache_status"; }
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















