本篇文章给大家带来的内容是关于如何处理ping ecs实例的ip地址间歇性丢包,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
Ping ECS实例的IP地址间歇性丢包
问题描述
Ping ECS实例的IP地址间歇性丢包,ECS实例的网络一直处于不稳定状态 。
问题原因
系统中病毒。
解决方案
Ping外部存在丢包,但是延迟不大,排查不是带宽到达峰值。
登录ECS实例,执行如下命令,查看所有的进程。
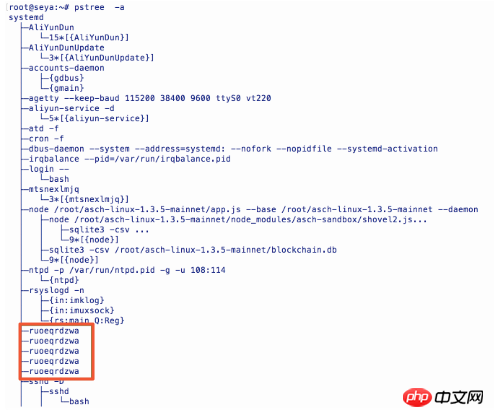
pstree -a
系统显示类似如下。

发现有以10个字符(随机生成)命名的进程,kill掉进程之后又会生成新的以10个字符命名的进程,这种病毒会频繁发包,占用网络流量。
最终确认非业务进程 ,初始化系统,重新配置后系统恢复正常。
适用于
云服务器ECS
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END


















