本篇文章给大家带来的内容是关于如何准确的对于安全组使用新的限制 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
安全组新使用限制
可以调整安全组规则的数量上限吗?
不可以,每个安全组最多可以包含 100 条安全组规则。如果当前数量上限无法满足您的使用需求,建议您按照以下步骤操作:
检查是否存在冗余规则。您也可以提交工单,阿里云技术支持将提供检查服务。
如果存在冗余规则,请清除冗余规则;如果不存在冗余规则,请拆分安全组。
说明:目前,一个实例中的每个弹性网卡默认最多可以加入 5 个安全组,所以一个实例的每个弹性网卡最多可以包含 500 条安全组规则,能够满足绝大多数场景的需求。
安全组的入站规则和出站规则区分计数吗?
不区分。每个安全组的入站规则与出站规则的总数不能超过 100。
VPC 类型实例的数量上限调整只对新增的安全组生效吗?
不是。目前,VPC 类型实例的数量上限是 2000,对所有 VPC 类型实例的安全组都生效。需要注意的是,上限 2000 指的是所有实例包含的私网 IP 个数(主网卡和辅助网卡共享此配额),而不是实例个数。但是,如果您没有启用辅助网卡,则 2000 个私网 IP 就相当于 2000 台实例。
为何实例加入安全组时出现超限提示?
作用于一台实例(主网卡)的安全组规则数量上限 = 该实例允许加入的安全组数量 x 每个安全组最大规则数量。
如果出现“加入安全组失败,作用在该实例上的安全组规则数量已达上限”提示,说明实际作用于当前实例上的规则总数已经超过数量上限。您可以通过如下步骤查看规则总数:
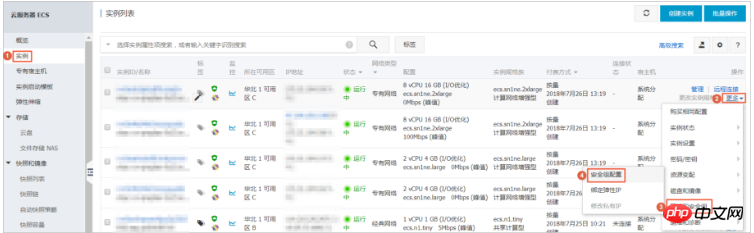
登录 ECS 管理控制台。
前往 实例 页面。
在指定实例的 操作 列,依次单击 更多 > 网络和安全组 > 安全组配置。

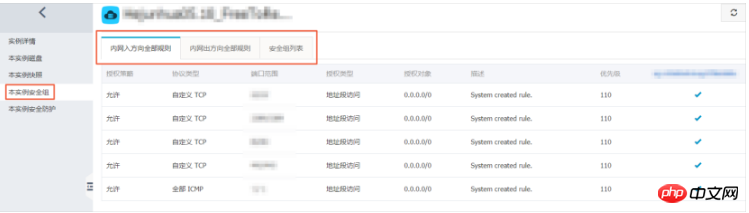
在 本实例安全组 页面,切换页签查看 内网入方向全部规则 和 内网入方向全部规则。

调低规则数量上限导致超限,能否正常使用安全组?
已有安全组不受影响。举例说明如下:
您设置每个实例可以加入 5 个安全组,每个安全组可以包含 100 条安全组规则,其中安全组 A 已经包含 51 条安全组规则。然后,提交工单调整为每个实例可以加入 10 个安全组,每个安全组可以包含 50 条安全组规则。
这种情况下,您仍然可以正常使用安全组 A。但是如果您再次向安全组 A 添加安全组规则,系统会提示安全组规则数量超过上限。















