本文在介绍共享块存储适用于哪些行业和业务场景的基础上,重点探讨了其具体步骤,本文内容紧凑,希望大家可以有所收获。
共享块存储 FAQ
如何申请公测资格?
目前共享块存储处于公测阶段,您需要 申请试用。
什么是共享块存储?
ECS 共享块存储是一种支持多台ECS实例并发读写访问的数据块级存储设备,具备多并发、高性能、高可靠等特性,单块共享块存储最多支持同时挂载到8台ECS实例。
挂载共享块存储的操作,请参考视频 挂载共享块存储到多台ECS实例。
为什么需要共享块存储?
在传统集群架构中,需要多个计算节点能够访问同一份数据,防止当一个或多个计算节点故障时导致业务中断,保证整个高可用集群对外可以持续提供业务服务。
因此,重要的数据文件需要放置在共享块存储上,并通过集群文件系统对共享块存储进行统一管理。在前端多个计算节点并发进行读写访问时,保持数据在多个节点间的一致性。
共享块存储适用于哪些行业和业务场景?
共享块存储产品专为企业级客户的核心业务高可用架构而设计,适用于shared-everything架构下对块存储设备的共享访问场景,比如政府、企业和金融行业常用的oracle RAC数据库高可用架构,服务器High-availability cluster高可用架构。
如何正确使用共享块存储?
共享块存储产品本身并不提供集群文件系统,需要您自行安装集群文件系统来管理共享块存储。
如果只是将共享块存储挂载到多台ECS实例,但依旧使用常规文件系统来管理时,会造成磁盘空间分配冲突和数据文件不一致两个问题,具体如下:
磁盘空间分配冲突
如果一块共享块存储挂载到多个实例上,当实例A在写文件时,会查询文件系统和可用的磁盘空间,文件写入后会修改实例A上的空间分配记录,但不会修改其他实例的记录。因此,当实例B写入文件时,可能会将实例A已经分配出去的磁盘空间再次份额皮,造成磁盘空间分配冲突。
数据文件不一致
当实例A读取数据并记录在缓存中后,实例A上另一个进程来访问同样的数据就会直接从缓存中进行读取。但如果此时实例B修改了同样的数据,而实例A并不知道,依旧从缓存中读取数据,则会造成业务数据不一致。
正确使用共享块存储的方式是采用集群文件系统进行块设备的统一管理,例如GFS、GPFS等。典型Oracle RAC业务场景中推荐采用ASM统一管理存储卷和文件系统。
我能跨地域挂载共享块存储吗?
不能。您只能将共享块存储挂载到同一地域、同一可用区的ECS实例上。
一台实例上最多挂载多少块共享块存储?
作数据盘用时,共享块存储与云盘共享数据盘配额,即,一台实例上最多只能挂载16块数据盘。
产品规格
当前支持2种规格的共享块存储产品,具体如下表所示。

产品特点
共享访问属性:最多支持同时挂载到8台实例。
高性能:高达30000的随机读写IOPS,相比SSD云盘提高50%;512 MBps顺序吞吐能力,相比SSD云盘提高100%。
大容量:单盘最大32 TiB,单台实例最大128 TiB。
安全可靠:99.9999999%数据可靠性,支持设置自动快照策略。
售卖模式和公测范围
商业化后支持按量后付费模式和预付费模式,产品公测期间只支持按量后付费模式。
公测期间的共享块存储价格执行免费公测策略。
公测期间在全地域均提供共享块存储产品。
公测购买入口
申请到公测资格后,在 块存储产品页面 单击 立即购买,然后选择地域和可用区来购买共享块存储设备。
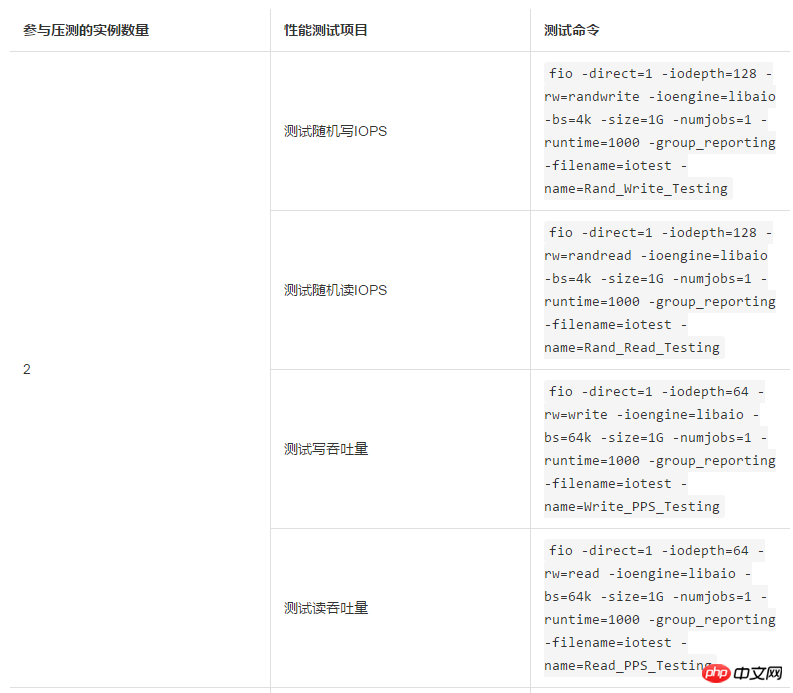
共享块存储性能测试命令