本文在介绍根据ecs linux扩容格式化磁盘提示实现扩容然后将磁盘挂载使用的基础上,重点探讨了其具体步骤,本文内容紧凑,希望大家可以有所收获。
ECS linux扩容格式化磁盘提示magic number in super-block while trying to open /dev/xvdb1
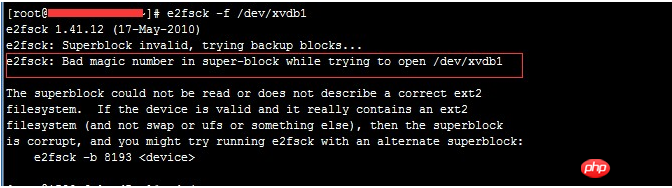
e2fsck -f /dev/xvdb 扩容格式化磁盘提示:e2fsck -f /dev/xvdb 提示报错magic number in super-block while trying to open /dev/xvdb1 报错

查询是由于没有磁盘分区导致。可以分别执行:
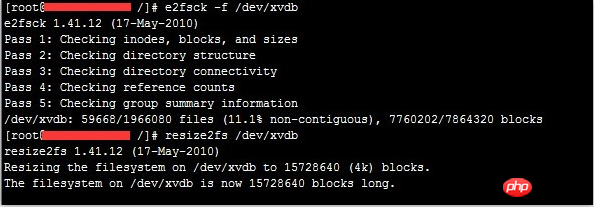
e2fsck -f /dev/xvdb
resize2fs /dev/xvdb

实现扩容。然后可以将磁盘挂载使用。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END
















