本文在介绍如何处理ecs实例无法加载内核启动的基础上,重点探讨了其具体步骤,本文内容紧凑,希望大家可以有所收获。
ECS实例无法加载内核启动
问题描述
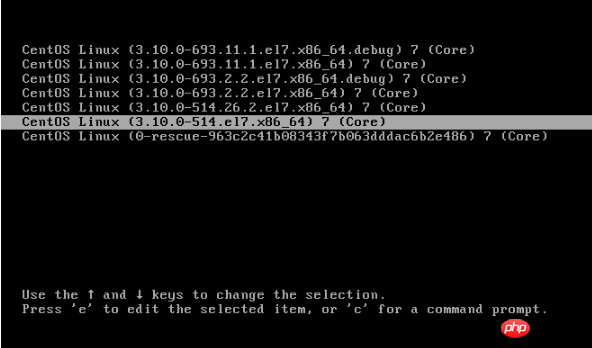
系统启动时,在GURB菜单界面选择任何一个选项都无响应。

在该ECS实例上挂载LiveCD镜像登录系统后查看文件系统权限正常,message的日志信息正常。
问题原因
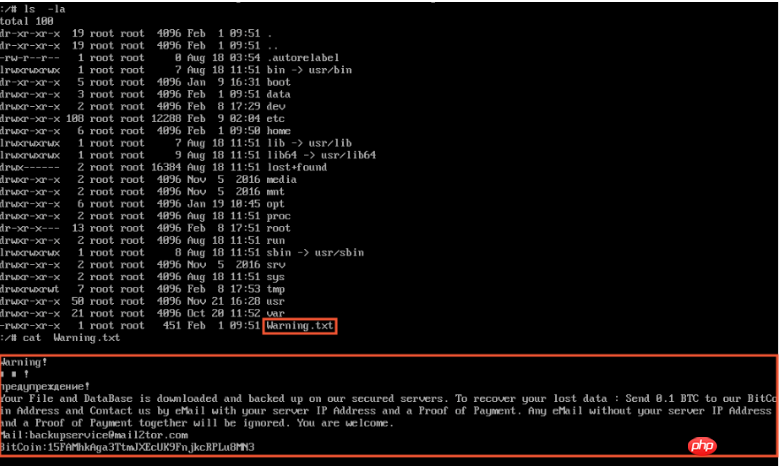
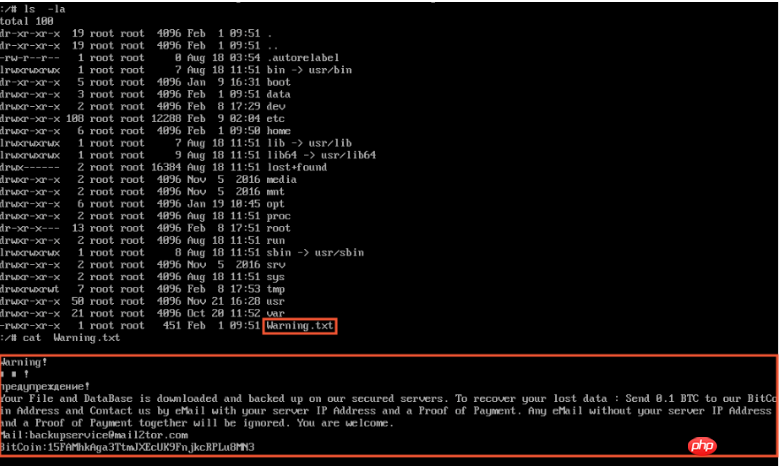
系统中了加密勒索病毒。

解决方案
请备份重要数据,重新初始化系统。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

本文在介绍如何处理ecs实例无法加载内核启动的基础上,重点探讨了其具体步骤,本文内容紧凑,希望大家可以有所收获。
ECS实例无法加载内核启动
问题描述
系统启动时,在GURB菜单界面选择任何一个选项都无响应。

在该ECS实例上挂载LiveCD镜像登录系统后查看文件系统权限正常,message的日志信息正常。
问题原因
系统中了加密勒索病毒。

解决方案
请备份重要数据,重新初始化系统。