本文在介绍如何快速简单的查看网站首页大小的基础上,重点探讨了其具体步骤,本文内容紧凑,希望大家可以有所收获。
如何查看网站首页大小
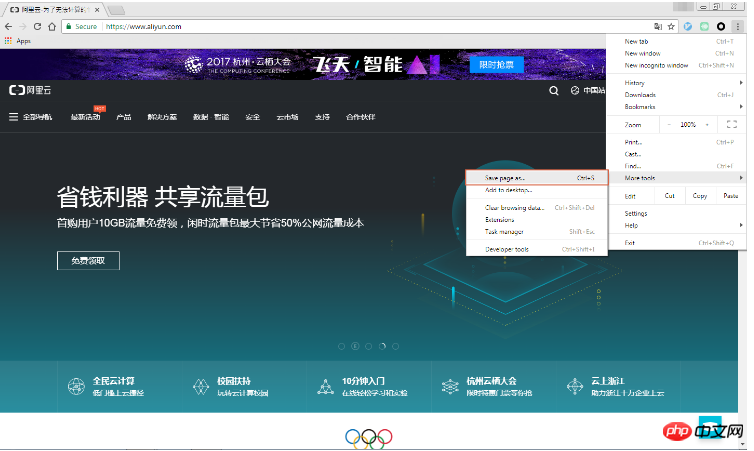
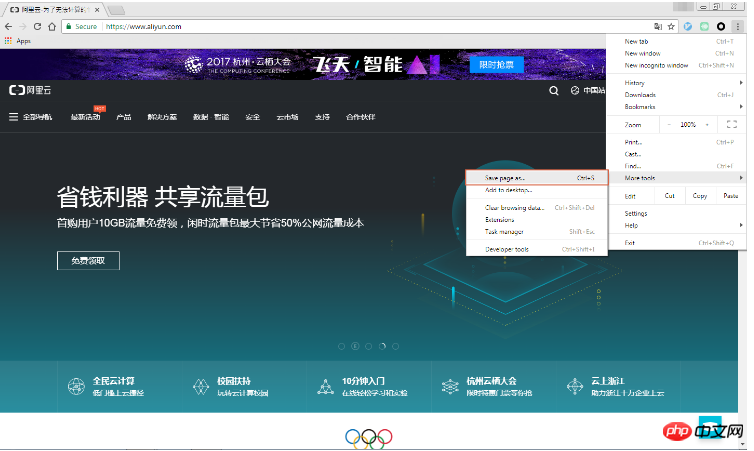
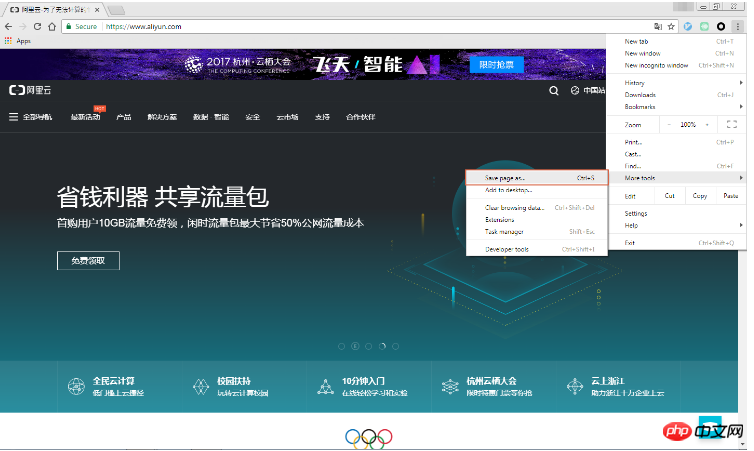
单击网页另存为。

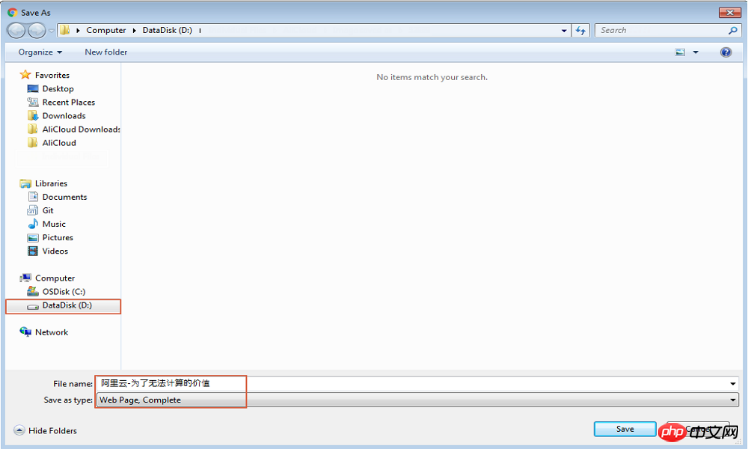
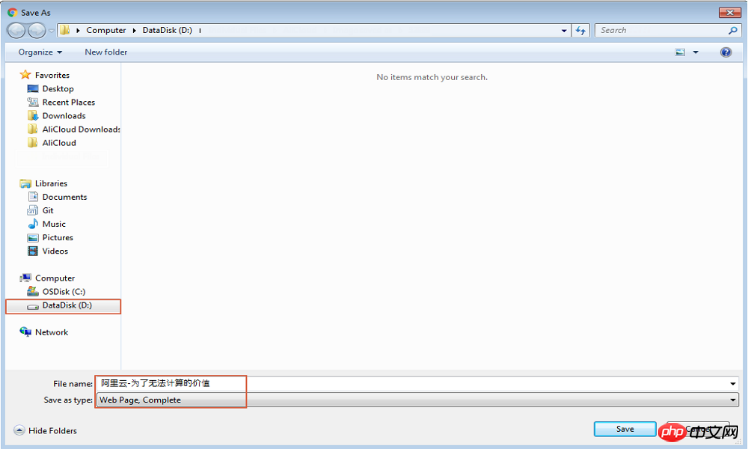
选择 文件名 和 类型,并单击保存。

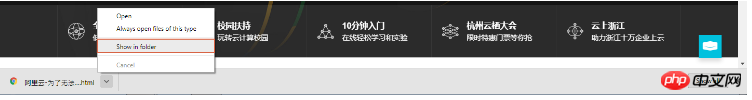
右击文件,单击打开保存文件所在的目录。

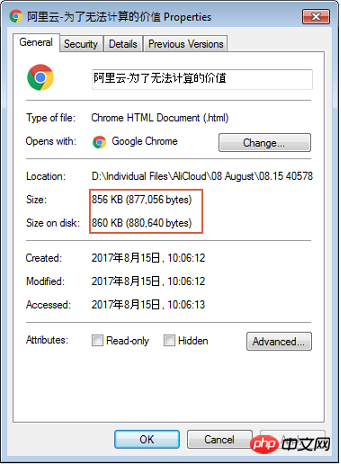
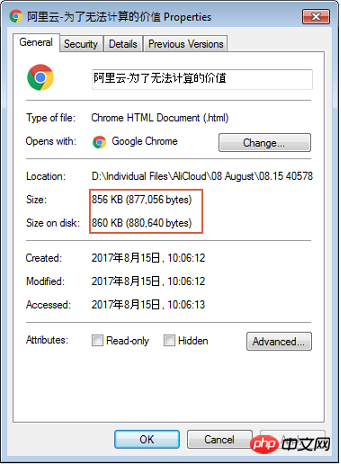
选择刚才保存的文件和对应的文件夹,右击属性,如下图的 856 KB,该值就是阿里云网站首页大小。

© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END

本文在介绍如何快速简单的查看网站首页大小的基础上,重点探讨了其具体步骤,本文内容紧凑,希望大家可以有所收获。
如何查看网站首页大小
单击网页另存为。

选择 文件名 和 类型,并单击保存。

右击文件,单击打开保存文件所在的目录。

选择刚才保存的文件和对应的文件夹,右击属性,如下图的 856 KB,该值就是阿里云网站首页大小。