本篇文章给大家带来的内容是关于如何使用e-hpc创建超级计算集群(scc)faq,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
超级计算集群(SCC)FAQ
如何创建 SCC 实例?
创建 SCC 实例有两种方式:
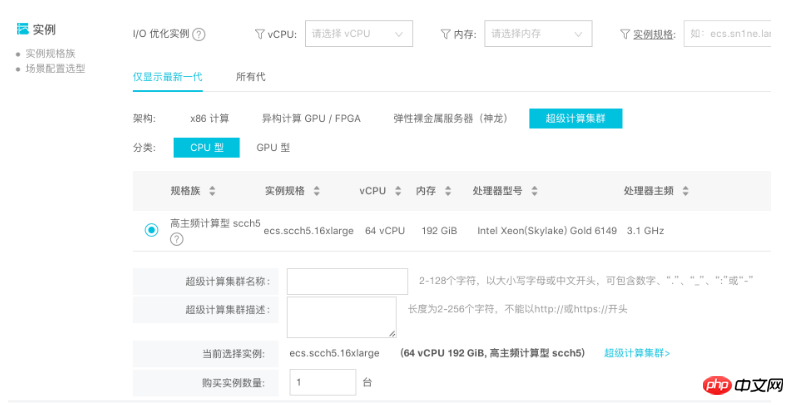
如果您只需使用 RDMA 功能,在 ECS 控制台 创建 SCC 实例 即可。

如果您不仅需要使用 RDMA 功能,还需要使用 HPC 调度器以及集群扩容缩容服务,可以通过 E-HPC 控制台 直接创建 SCC 集群来创建 SCC 实例。
SCC 实例如何计费?
SCC 实例支持包年包月和按周付费。
如何使用 E-HPC 创建 SCC 集群?
您可以通过 E-HPC 控制台 或 CreateCluster 接口创建 SCC 集群。
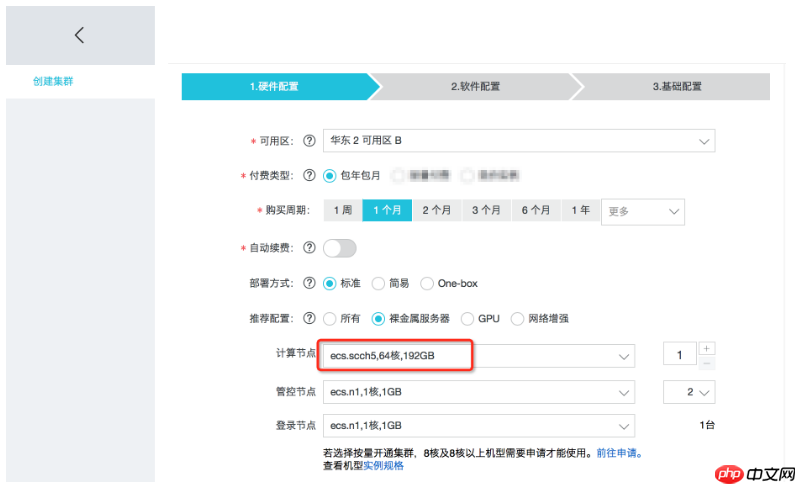
使用控制台创建 SCC 集群时,需要注意以下几点:
可用区:目前只能选择 华东 2 的 可用区 D 和 可用区 B。
付费类型:选择包年包月。

如何使用 SCC RDMA 功能?
创建 SCC 实例时,选择 SCC 定制版的系统镜像,该镜像支持 RDMA RoCE 驱动和 OFED 堆栈。您可以通过 IB verbs 编程使用 RDMA 功能或者通过 MPI 进行 RDMA 通讯。
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END















