本篇文章给大家带来的内容是关于怎么设置windows实例带宽和cpu跑满或跑高排查,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
Windows实例带宽和CPU跑满或跑高排查
使用云服务器 ECS 时,若出现服务的速度变慢,或 ECS 实例突然断开,可以考虑服务器带宽和 CPU 是否有跑满或跑高的问题。若您预先创建报警任务,当带宽和 CPU 跑满或跑高时,系统将自动进行报警提醒。Windows 系统下,您可以按如下步骤进行排查:
定位问题。找到影响带宽和 CPU 跑满或跑高的具体进程。
分析处理。排查影响带宽和 CPU 跑满或跑高的进程是否正常,并分类进行处理。
对于 正常进程:您需要对程序进行优化或者升级服务器配置。
对于 异常进程:您可以手动对进程进行查杀,也可以让使用第三方安全工具去查杀。
定位问题
微软有多个工具可以定位 CPU 和带宽跑满或跑高的问题,例如任务管理器,资源监视器(Resource Monitor),性能监视器(Performance Monitor), Process Explorer,Xperf (Windows server 2008 以后),抓取系统 Full Memory Dump 检查。在流量大的情况下,您还可以使用 Wireshark 抓取一段时间的网络包,分析流量使用情况。
注意: Windows 2008 版以上,通常使用系统自带的资源监视器监控 CPU 和带宽。
操作步骤
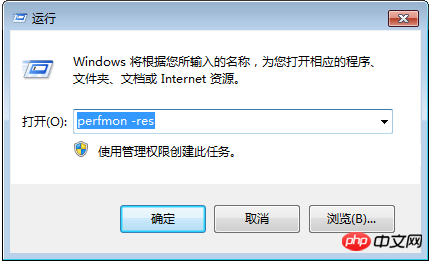
在桌面底部单击 开始 菜单,选择 运行。
打开运行框后,在框中输入 perfmon -res 并单击 确定。

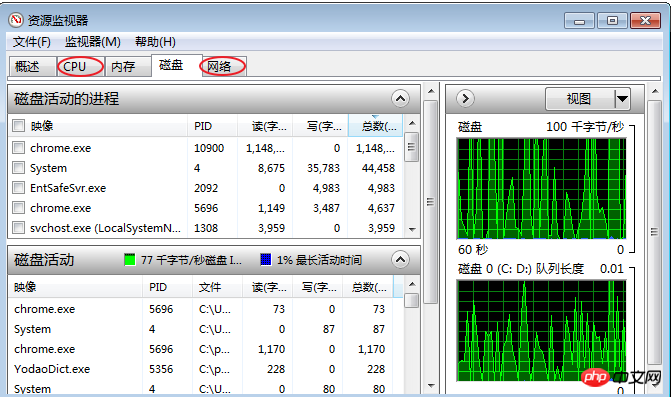
在 资源监视器 页面中,查看各进程是否有 CPU 或带宽跑满/跑高的现象。

针对占用资源较高的进程,查看对应的进程 ID 和进程的程序名。
定位进程 ID 后,结合任务管理器判断程序是否异常并定位程序的具体位置。
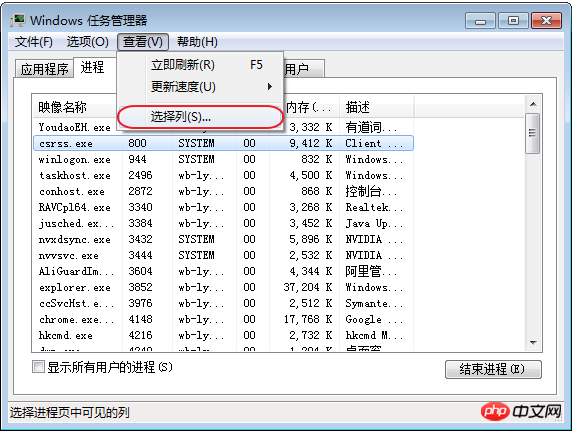
定位异常进程前,需要在任务管理器中选择 查看(V) > 选择列(S)… 。

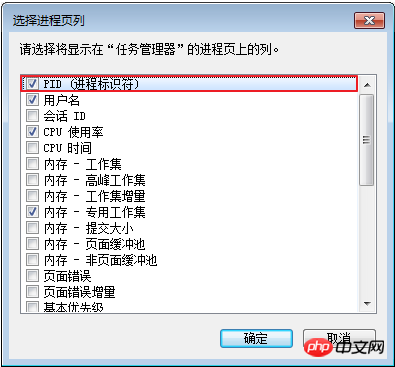
在弹出的框中选择 PID(进程标识符),单击 确定。

任务管理器的 进程 页面中,将会增加 PID 这一项。
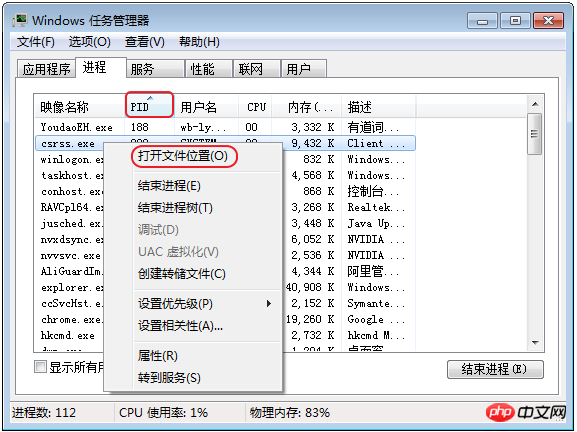
单击 PID 项,通过排序,找到之前资源监视器查看到的异常进程。右击进程名称,选择 打开文件位置,定位进程是不是恶意程序。

CPU 和带宽跑满或跑高的分析处理
您需要判断影响 CPU 和带宽跑满或跑高的进程,属于正常进程还是异常进程,并分类进行处理。
正常跑满或跑高的分析处理
正常情况下,当客户频繁访问业务,或由于 Windows 自身服务(更新服务等)都可能会占用较高网络流量和 CPU 。针对正常进程导致的 CPU 和带宽跑满或跑高的情况,请按照如下顺序逐一进行排查。
注意: Windows 2008 / Windows 2012 服务器建议内存配置在 2G 或者 2G 以上。
检查后台是否有执行 Windows Update 的行为。
建议在服务器上安装杀毒软件,进行杀毒。如有安装杀毒软件,请检查 CPU 或带宽飙高时,杀毒软件是否在后台执行扫描操作。如果可能,请升级杀毒软件到最新版本,或者删除杀毒软件。
检查该 ECS 内应用程序是否有大量的磁盘访问/网络访问行为/高计算需求。通过尝试增配实例规格的方式,使用更多核数/内存的规格来解决资源瓶颈问题,如升级带宽。
若自身服务器配置较高,再去升级配置已经没有太大意义。架构方面也并非是服务器配置越高就越好。此时,您需要尝试进行应用分离,同时对相关程序进行优化。示例说明如下:
问题描述:当一个服务器上面同时部署了 MySQL,PHP,Web 等多种应用,即使配置比较高,也很容易出现资源负载异常。
解决方法:尝试应用分离,通过不同的服务器去承载不同的应用。比如数据库完全通过 RDS 来承载,减轻服务器本身的资源消耗和服务器内部大量的调用。而程序优化方面,您可以根据自身的配置状况进行调整,比如调整连接数和缓存配置,以及 Web 和数据库调用时的各项参数等。
异常跑满或跑高的分析处理
对于 CPU 和带宽异常跑满或跑高的情况,可能是被恶意病毒、木马入侵导致的。有时三方恶意程序可能会利用操作系统的svchost.exe,或者 Tcpsvcs.exe来伪装,引起高带宽的占用。您需要手动对异常进程进行查杀。
注意:若您无法判断进程是否为病毒或木马,建议将进程名称在网上进行搜索后确认。另外,建议您进行进程删除操作前,提前创建快照完成备份。
使用商业版杀毒软件,或使用微软免费安全工具 Microsoft Safety Scanner,在安全模式下进行扫描杀毒,链接如下:https://www.microsoft.com/security/scanner/zh-cn/default.aspx 。
运行 Windows Update 来安装最新的微软安全补丁。
使用 MSconfig 禁用所有非微软自带服务驱动,检查问题是否再次发生,具体请参考:如何在 Windows 中执行干净启动。
若服务器或站点遭受 DDOS 攻击或 CC 攻击等,短期内产生大量的访问需求。您可以登录阿里云管理控制台,查看云盾中的防护 DDOS 攻击是否调整好阈值,并核实是否开启 CC 防护。如果攻击没有触发到阈值,云盾没有清洗,可以联系售后协助开起清洗。
















