本文在介绍如何使用创建的自定义镜像创建ecs实例或者更换实例的系统盘的基础上,重点探讨了其具体步骤,本文内容紧凑,希望大家可以有所收获。
CreateImage
描述
调用该接口时,您需要注意:
您需要等待镜像状态变为可用(Available)后才能使用镜像资源。
被 安全控制 的ECS实例的OperationLocks不能标记为”LockReason” : “security”。
创建方法
以下描述了三种通过该接口创建自定义镜像的方法。
方法一. 如果您需要针对某一台实例的系统盘创建自定义镜像,只需要指定实例系统盘的一份历史快照ID(SnapshotId)。其中,指定的快照不能是2013年7月15日(含)之前创建的快照。
方法二. 如果您需要使用一台实例做模板,只需要指定实例ID(InstanceId)。该台实例的状态必须为运行中(Running)或者已停止(Stopped)。接口调用成功后,该台实例的每块磁盘均会新增一份快照。
方法三. 如果您需要将多个快照组合成一个镜像模板,只需要建立几个磁盘数据关联(DiskDeviceMapping)。通过这种方法创建自定义镜像时,您需要注意:
只能指定一个系统盘快照,系统盘的设备名必须为/dev/xvda。
可以指定多个数据盘快照,数据盘设备名默认由系统有序分配,从/dev/xvdb依次排序到/dev/xvdz,不能重复。
可以不指定SnapshotId,不指定时会创建一个指定大小的没有任何数据的空数据盘。
指定的快照不能是2013年7月15日(含)之前创建的快照。
请求参数

返回参数

示例
请求示例
https://ecs.aliyuncs.com/?Action=CreateImage &RegionId=cn-hangzhou &SnapshotId=s-snapshot1 &ImageName=demo_image &
返回示例
XML格式
<createimageresponse> <requestid>C8B26B44-0189-443E-9816-D951F59623A9</requestid> <imageid>m-63DFD5FB2</imageid></createimageresponse>
JSON格式
{ "RequestId": "C8B26B44-0189-443E-9816-D951F59623A9", "ImageId": "m-63DFD5FB2" }
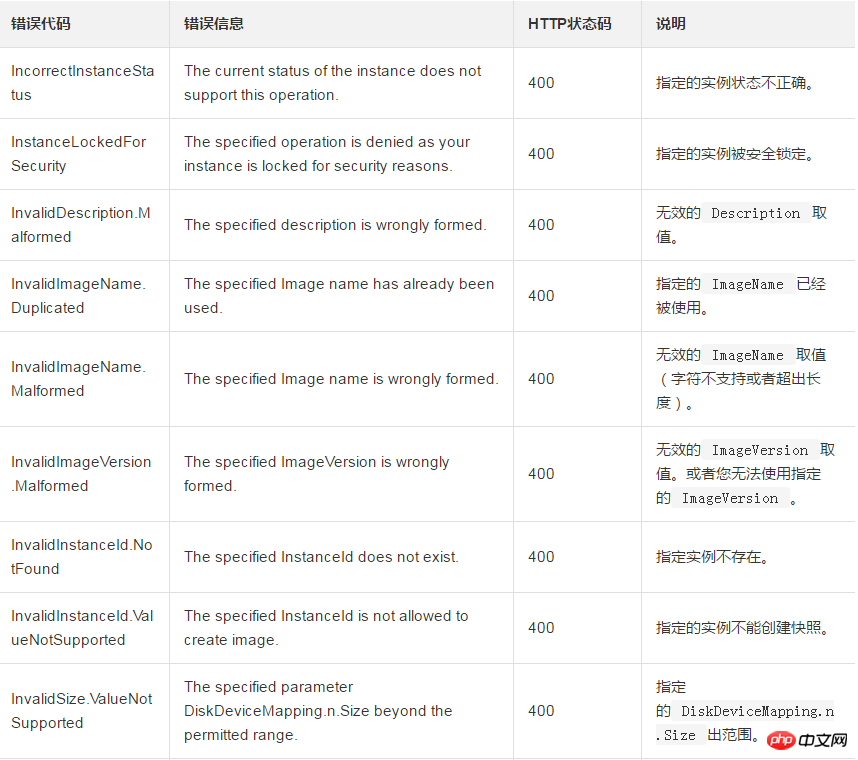
错误码
以下为本接口特有的错误码。更多错误码,请访问 API错误中心。